Как сделать лендинг самому. Пошаговая инструкция (2019)
Лендинг помогает собрать посетителей на вебинар, запустить акцию, протестировать идею для бизнеса. Поэтому умение делать лендинг самому — полезный навык.
Мы подготовили для вас серию статей о создании лендинга. Первая статья, которую вы сейчас читаете, обзорная. В ней опишем, как собрать информацию для страницы, изучить конкурентов, создать лендинг в одном из конструкторов и превратить посетителей в покупателей.
В следующих статьях расскажем, как написать убойный текст для продающего лендинга, и сделаем обзор популярных конструкторов.
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу.
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
Сначала найдите популярные запросы в сервисах подбора слов Яндекса или планировщика ключевых слов Google:
Поиск вариантов ключевых слов в Google AdwordsКонкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:
Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:
Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Структура лендинга
| Название блока | Задача | Что писать |
| Шапка лендинга | Объяснить посетителю, куда он попал. | Логотип, название компании, чем занимается, контакты. |
| Уникальное торговое предложение или оффер | Передать одним предложением суть, главную выгоду для целевой аудитории, и почему это лучше, чем у конкурентов. | Пример: Деревянные беседки для дачи — собираются за один день. |
| Усилить или уточнить оффер. | Пример: Готовые беседки и под заказ. | |
| Призыв к действию | Побудить посетителя купить или оставить контакты. | Кнопка «Заказать». Форма «Оставить заявку». |
| Описание услуги/свойства продукта | Дать подробную информацию о продукте. | Описание в формате «свойства-преимущества», фотографии продукта, скриншоты, видео, таблицы. |
| Сценарии использования | Описать ситуации, в которых будет полезен продукт или услуга. | Например, деревянная беседка нужна, чтобы отдыхать с друзьями, укрыться летом от солнца, украсить дачу, обедать всей семьей на свежем воздухе. |
| Кто мы/О компании/Почему выгодно купить у нас | Доказать экспертность, объяснить, почему вам можно доверять. | Опыт работы, сертификаты и дипломы, крупные клиенты. |
| Как это работает Как купить/заказать | Объяснить, как человек получит желаемый результат. | Например: «Вы скачиваете прайс, вам звонит наш менеджер и составляет смету. Вы одобряете смету и назначаете время доставки. Получаете складную беседку для дачи». |
| Сколько стоит | Показать цену или варианты цены. | Цена со скидкой, тарифные планы, калькулятор, форма «рассчитать стоимость». |
| Ответы на частые вопросы | Снять возражения, развеять страхи читателя. | Как оплатить товар, можно ли вернуть или обменять. |
| Призыв к действию | Еще раз предложить купить товар или оставить заявку. | Кнопка «Заказать». Форма «Оставить заявку». |
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons. Подробно о лицензии Creative Commons и ее типах мы писали в одной из прошлых статей.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
Зарегистрироваться на сайте и ознакомиться с подсказками
После регистрации сервис сразу предложит вам создать сайт.
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.
Справочные материалы на сайте TildaСоздать сайт
Придумайте название сайта. Это рабочий вариант, он виден только вам:
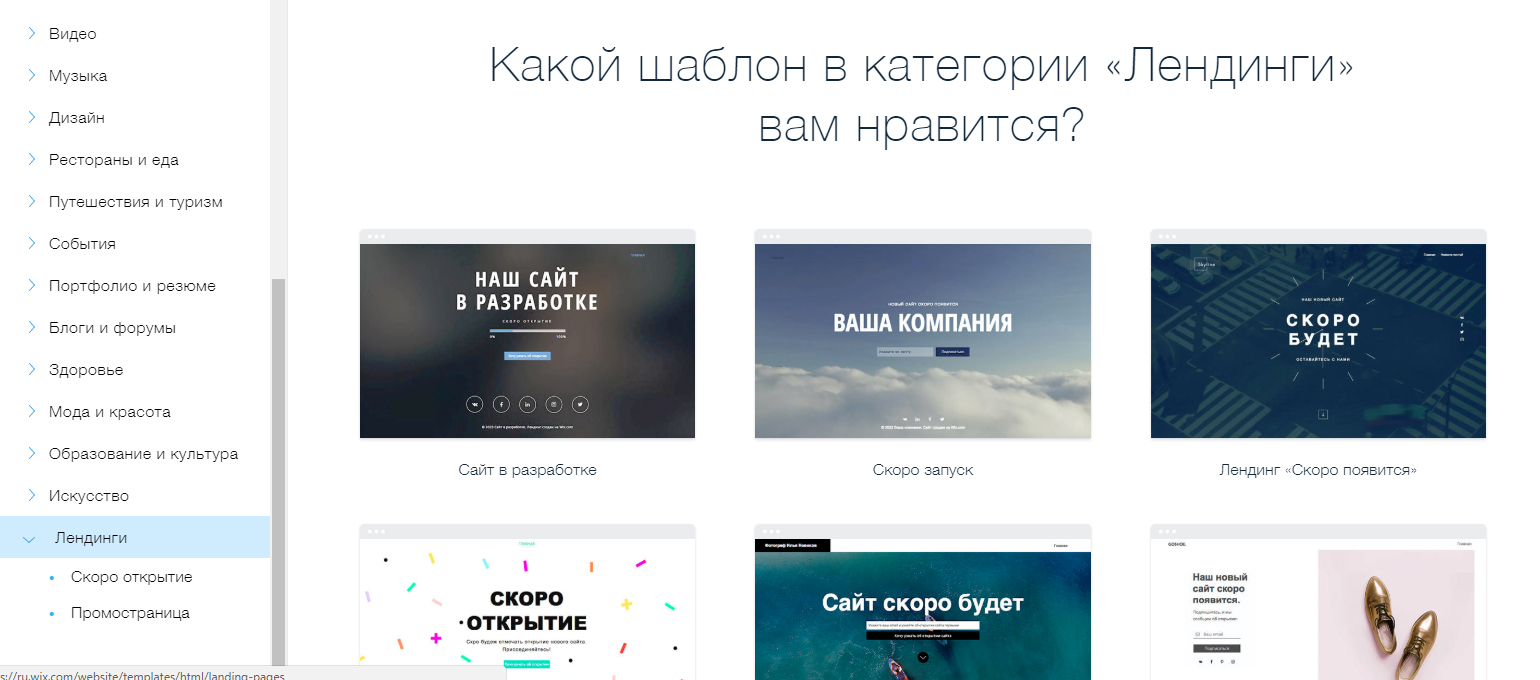
Создание сайта в конструкторе TildaВыбрать шаблон
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Конечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.
Шаблон «Ремонтная компания» для создания страницыВставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.
Шаблон со своим текстом и фотографиейОпубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
На бесплатном тарифе адрес страницы будет иметь такой вид:
Бесплатный адрес сайта на субдомене TildaЧтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки из SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис. В справочном разделе Tilda описано, как вставить на страницу форму подписки SendPulse и собирать email адреса потенциальных клиентов.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
Чтобы настроить авторассылки, нужно зайти в SendPulse и выбрать раздел «Авторассылки»:
Создание автоматических рассылок в SendPulseWeb push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:
Предложение подписаться на push уведомленияЕсли человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.
Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
В следующих статьях будет обзор популярных конструкторов для создания лендингов, чтобы вы могли выбрать удобный инструмент. Также расскажем о приемах написания текста для продающего лендинга.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью рассылок и push уведомлений и превращать посетителей в покупателей!
[Всего: 2 Средний: 5/5]Бесплатный онлайн конструктор Landing Page
Бесплатный онлайн конструктор Landing Page
LPBuilder. pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi. com.
com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Как сделать Landing Page (лендинг) самому и бесплатно
Для тех, кого интересует как сделать лендинг, мы решили подготовить обширную и полезную статью. Если вы уже знакомы с преимуществами лендинг пейдж и желаете создать лендинг бесплатно, рекомендуем посвятить 20 минут своего свободного время и прочитать наши ценные рекомендации. Готовы? Поехали!
В этой статье вы узнаете что собой представляет лендинг пейдж с программной и маркетинговой стороны, мы расскажем о структуре посадочной страницы и необходимых блоках, которые отличают ее от других видов создания сайтов, а также влияют на поведенческие факторы посетителя, конвертируя их в клиентов. Но об этом по порядку.
Коротко от landing page
Перед тем, как мы расскажем как создать лендинг, коротко раскроем смысл сайта. Лендинг (целевая, посадочная страница) – одностраничник, главной задачей и целью которого является рекламировать только один товар или услугу, сделать посетителю сайта привлекательное коммерческое предложение. Леднинг пейдж представляет собой поочередно расположенный набор инструментов, которые способны заинтересовать потребителя и подтолкнуть его к действию. В качестве действия может быть совершенно любая цель, необходимая вам, как руководителю компании. Потребителю может быть предложено купить или заказать товар, скачать или установить софт, подписаться на инфорассылку и многое-многое другое.
Лендинг (целевая, посадочная страница) – одностраничник, главной задачей и целью которого является рекламировать только один товар или услугу, сделать посетителю сайта привлекательное коммерческое предложение. Леднинг пейдж представляет собой поочередно расположенный набор инструментов, которые способны заинтересовать потребителя и подтолкнуть его к действию. В качестве действия может быть совершенно любая цель, необходимая вам, как руководителю компании. Потребителю может быть предложено купить или заказать товар, скачать или установить софт, подписаться на инфорассылку и многое-многое другое.
Если рассматривать сайт с технической точки зрения, то он ничем не отличается от других. При его создании используется HTML, CSS и контент. Однако фишка сайта в том, что он всегда представляет собой одностраничник.
Со стороны маркетинга, лендинг пейдж – это возможность получения новых заказов, способ продажи товаров и услуг, привлечения клиентов и расширения клиентской базы. Для посетителя целевая страница представляется одностраничником, на который он перешел с помощью контекстной рекламы или ссылки в поисковой системе.
Создание леднинг пейдж самому – задача не из легких. Ведь главная цель сайта – не красивый дизайн, а привлечение внимания посетителя и его мотивация к целевому действию. Поэтому любой одностраничник должен разрабатываться по определенной структуре. Сказать конкретную последовательность расположения блоков и, уж тем более, предоставить шаблон структуры – невозможно с точки зрения модели поведенческих факторов. Она зависит исключительно от вида деятельности компании и целевой аудитории. Следовательно, структура разрабатывается только после проведения глубокого маркетингового анализа.
Однако ни одна продающая структура лендинга не лишена некоторых блоков и триггеров, которые должны быть включены в нее. Именно они мотивируют посетителя стать клиентом, мягко подводя к целевому действию. О них и поговорим дальше.
Читайте также:
Идеальная структура Landing Page с высокой конверсией
ТОП5 лучших лендингов 2016-2017
Как продвигать лендинг
Что нужно знать, чтобы создать лендинг бесплатно
Важно понимать, что леднинг создается только для одного продукта или услуги для того, чтобы максимально сконцентрировать внимание потребителя на них. Поэтому, решив сделать леднинг, помните: один ленгдинг = одна четкая цель.
Поэтому, решив сделать леднинг, помните: один ленгдинг = одна четкая цель.
Важность заголовка
Первый заголовок, он же уникальное торговое предложение, является главнейшим составляющим лендинга, поэтому ему очень важно уделить ему отдельное внимание. При написании заголовка важно понимать, что от него зависит интерес посетителя к вашему офферу. Поэтому он должен:
- Давать четкое понимание что предлагается потенциальному клиенту;
- Выделять вашу компанию среди конкурентов;
- Демонстрировать ключевую выгоду.
Например, вы работаете в очень конкурентной сфере – продаете пластиковые окна в Киеве. Чтобы выделить свою компанию заголовком, подумайте, какие страхи или потребности присутствует у потенциального клиента. Это может быть желание получить заказ в течение 1 дня или с доставкой на дом, страх в низком качестве товара или высокой цене (страхи и потребности определяются целевой аудиторией). Поэтому при построении заголовка укажите оффер с приставкой, которая будет давить на страхи или предлагать выгоду: «Продажа пластиковых окон с доставкой на дом» или «Пластиковые окна от 1000 грн» и т. д. Попав на страницу, потребитель видит что ему предложено и какую выгоду он получает.
д. Попав на страницу, потребитель видит что ему предложено и какую выгоду он получает.
Заголовок не всегда можно оформлять в качестве оффера. Можно привлечь внимание каким-либо лозунгом или мотивационным призывом. Например: «В вашем доме будет тепло». При этом под первым заголовком важно поместить второй, который будет раскрывать ваше предложение.
Таким образом, вы должны заинтересовать посетителя, чтобы он решил пролистать страницу вниз, где его ждет новый информационный блок.
Преимущества+выгоды
Логично, что посетитель должен знать какие преимущества компании или товара он получает. Ведь те же окна продают сотни компаний в столице, следовательно, потребителю важно донести, что ваш товар лучше.
Говорите о преимуществах доступным и понятным языком, делайте акцент на них с помощью списков, чтобы они проще воспринимались на глаз.
Для повышения лояльности к товару и укрепления интереса, немаловажную роль играют выгоды. Демонстрируйте их с максимальной ценностью, чтобы посетитель понял – ему действительно здесь и сейчас нужен продукт, который вы предлагаете.
С клиентом на «вы»
Персонализация очень важна в триггерах. Общайтесь с клиентом на «вы», будто он единственный для вас. Посетитель должен понять, что он для вас очень важен. Всегда персонализируйте обращение, вместо «Заказать» пишите «Закажите», вместо «Заполнить» — «Заполните» и т.д.
Максимальное внимание структуре каждого блока
Что собой представляет правильный лендинг? 60% успеха одностраничника зависит от грамотности подачи информации. Упростите жизнь потребителю, изложите информацию, дополнив ее буллетами, иконками, списками, видеофайлами. Не размещайте длинный и однообразный текст, от которого читателя поведет в сон. Выкладывайте исчерпывающую информацию, но старайтесь при этом максимально сократить ее.
Очень многие, кто решает создать лендинг самому, не уделяют достаточно времени, структуризации, иерархическому расположению блоков и способу демонстрации инфоконтента. В результате посадочная страница не получает высокую конверсию. Старайтесь найти нечто среднее и потимальное между текстом и графическими файлами, не перенасыщая сайт ни тем, ни другим.
Вам должны доверять
Блок отзывов не являются необходимыми на лендинге, но очень хорошо, если они будут. Почему? Да потому что они помогут сформировать потребителю положительное впечатление об оффере. А положительные впечатления всегда подталкивают к действию.
В качестве социальных доказательств могут выступать отзывы от клиентов в текстовом формате или видео (последний вариант – наиболее эффективный, так как вживую передаются эмоции счастливого клиента), видеообращение руководителя компании, реальные фотографии директора, специалистов, менеджеров, а также различные сертификаты, дипломы и т.д. Вы можете выложить видео вашего товара в действии. В общем, все, что может вызывать доверие у человека, который впервые столкнулся с вашей компанией.
Вид социальных доказательств зависит от деятельности компании. Если есть возможность совместить два вида – замечательно.
Важно! Всегда размещайте реальные отзывы покупателей с их реальными фотографиями. Фотки людей, взятые из Интернета, моментально говорят о присутствии какого-либо подвоха, вызывая недоверие у посетителя.
Призывы к действию (СТА, call-to-action)
Леднинг пейдж без призыва к действию — не лендинг, а бесполезный сайт. Ведь именно СТА является «крючком» для потребителя, с помощью которого он может стать клиентом. Призывы к действию – основа, фундамент одностраничника, поэтому, задумываясь, как сделать или создать лединг пейдж самостоятельно, ОБЯЗАТЕЛЬНО создайте СТА.
Что он собой представляет? Это может быть лидогенерирующая форма (зависит от вида деятельности вашей компании и целей создания лендинга), активная лидогенерирующая кнопка, с помощью которой всплывает окно для заполнения контактных данных.
Очень важно оформить призыв мотивирующим текстом. Он может демонстрировать выгоду, например, говорить о том, что если посетитель кликнет на кнопку или заполнит форму заказа, то получит ваш продукт со скидкой или ему будет предложен отдельный бонус. В общем, что угодно, способное подтолкнуть пользователя к действию.
Здесь также стоит учитывать правило персонализации, а также важно учитывать совместимость заголовка лидогенерирующей формы с активной кнопкой. Например, если заголовок гласит: «Закажите что-то и получите это», то кнопка должна иметь слово «Заказать», но никак не «Купить». Также можно усилить желание сделать действие с помощью слов, которые демонстрируют желание потребителя, например «Хочу заказать».
Например, если заголовок гласит: «Закажите что-то и получите это», то кнопка должна иметь слово «Заказать», но никак не «Купить». Также можно усилить желание сделать действие с помощью слов, которые демонстрируют желание потребителя, например «Хочу заказать».
Несколько слов о размещении этих элементов. В целом, не существует конкретных требований к размещению призывов к действию. Но, учитывая категории покупателей (те, кто зашел посмотреть; те, кто хочет купить, но сомневается и те, кто хочет купить здесь и сейчас), лучше размещать лидогенерирующие формы под каждым блоком, начиная с первого разворота. Также СТА необходим в самом низу страницы. Практика показывает, что лучше размещать формы с правой стороны страницы, так как мы читаем слева направо, поэтому лид-форма воспринимается лучше, если она будет стоять в конце вашей «истории».
Таймеры обратного отсчета
Таймеры могут стать прекрасным способом мотивации клиента. Поэтому, решая сделать лендинг пейдж самостоятельно, уделите им внимание. Счетчики могут подразумевать ограниченное количество товара, что подсознательно говорит потенциальному клиенту о необходимости сделать покупку здесь и сейчас. Эффект срочности всегда усиливает мотивацию перейти к действию, что для вас крайне выгодно.
Счетчики могут подразумевать ограниченное количество товара, что подсознательно говорит потенциальному клиенту о необходимости сделать покупку здесь и сейчас. Эффект срочности всегда усиливает мотивацию перейти к действию, что для вас крайне выгодно.
Как сделать лендинг пейдж бесплатно
Создание лендингов в Украине сегодня крайне популярно, поэтому существует великое множество сервисов и способов, позволяющих создать леднинг самому и абсолютно бесплатно.
Одним из таких способов является создание лендинга на WordPress. Преимуществами для вас станут:
- Русскоязычные настройки в CMS;
- Понятное управление и простой интерфейс;
- Огромное количество готовых кнопок, с помощью которых можно разместить видео или инфоконтент;
- Возможность проведения сплит-тестирования;
- Широкий круг пользователей, которые всегда подскажут решение проблемы, если таковая образуется.
Если вы владеете Photoshop, то создать лендинговую страницу для вас станет проще пареной репы. Создайте простенький дизайн, сверстайте сайт и разместите его на хостинге. Да, сайт будет достаточно простым, но если вы примените все рекомендации, приведенные нами выше, он будет не менее эффективным. К тому же, вы всегда сможете переделать дизайн, набравшись опыта или новых идей.
Создайте простенький дизайн, сверстайте сайт и разместите его на хостинге. Да, сайт будет достаточно простым, но если вы примените все рекомендации, приведенные нами выше, он будет не менее эффективным. К тому же, вы всегда сможете переделать дизайн, набравшись опыта или новых идей.
Если дизайн лендинга – сложность для вас, то можете скачать или дешево приобрести шаблон любого дизайна, который вам по душе. Главное, чтобы дизайн соответствовал вашему офферу, а также целевой аудитории.
Если у вас есть небольшая сумма денег, можно воспользоваться, условно, платно-бесплатными сервисами. Что это такое? Такие сервисы позволяют использовать готовые шаблоны дизайна и структуры. По сути, чтобы сделать одностраничник, достаточно выбрать понравившийся шаблон из предложенных, и разбавить его продающим контентом. Как правило, такие сервисы предполагают ряд удобных настроек, они просты в интерфейсе, поэтому разобраться в нем сможет даже новичок. Чаще, стандартный набор функций предполагает бесплатное пользование, а вот за дополнительный функционал придется заплатить небольшую сумму. В качестве рекомендаций, приведем два сервиса, с помощью которых удастся сделать лендинг самому и недорого.
В качестве рекомендаций, приведем два сервиса, с помощью которых удастся сделать лендинг самому и недорого.
Создание лендинга с помощью LPgenerator
LPgenerator – это большой сервис, с помощью которого удастся сделать леднинг самостоятельно, а также настроить рекламную кампанию, управлять ею и проводить необходимую аналитику для контроля поведенческого фактора и внесения коррективов, положительно влияющих на конверсию.
Данный сервис очень популярен среди тех, кто планирует создать одностраничник. LPgenerator предполагает простой и удобный интерфейс, позволяющий даже тем, кто впервые сталкивается с такой работой, быстро разобраться в настройках и функциях. К слову, о функциях и о ценовой политике. Функции разбиты на пакеты: стандарт и «неограниченные» наборы. Использование стандартного пакета функций обойдется порядка 800 гривен в месяц. Если хотите использовать неограниченный функционал на своем лендинг пейдж, готовьтесь заплатить около 7000 грн. Также сервис позволяет воспользоваться специальной пакетной программой, подготовленной для создания лендинга. Купили такую программу за 8000 грн, создали одностраничник и все.
Купили такую программу за 8000 грн, создали одностраничник и все.
Как видите, использование такого сервиса подойдет тем, у кого есть однозначное желание сделать лендинг пейдж самостоятельно, так как стоимость оптимального пакета приблизительно равна созданию посадочной страницы в веб-студии.
Создание лендинга с помощью сервиса Tilda
Пару лет назад российские разработчики запустили проект под названием Tilda. Это универсальный, креативный и удобный конструктор, с помощью которого запросто можно сделать одностраничник самому. Интерфейс и возможности конструктора выглядят впечатляюще. Все предложенные дизайны смотрятся стильно, свежо, интересно. Ни одно готовое решение не предлагается в «бабушкином» стиле. Здесь преобладает минимализм и стиль – то, что нужно для действительно крутого лендинга. Отдельное внимание заслуживает функционал сервиса. Конструктор предлагает шаблоны, в которых выполнен акцент на красивое, привлекательное и запоминающееся оформление контента. С помощью Tilda удастся создать вкусный небольшой сайт, который сможет полноценно конкурировать на рынке и привлекать внимание посетителей.
Теперь о ценовой политике. Тильда – коммерческий ресурс, следовательно, за услуги придется платить. При первой регистрации вам в подарок предлагается двухнедельное тестирование конструктора. По прохождению времени, вступает ряд ограничений: поддомен project12345.tilda.ws, который нельзя бесплатно изменить, 50 страниц, 50 мегабайт свободного места, сервисный копирайт и возможность создания всего одного лендинг пейдж. Ряд функций также заблокированы. Чтобы расширить свои возможности, следует купить один из предложенных тарифов:
- Тариф «Персональный (3300 грн в год) – 1 лендинг, 1 гигабайт свободного места, 500 страниц, домен в подарок, без ограничений на фунционал;
- Тариф «Бизнес» (6700 грн в год) — 5 лендингов, 1 гиг на диске, по 500 страниц на каждый сайт, домен в подарок, неограниченный функционал и возможность экспортировать исходный код из любых проектов.
Логичнее приобретать второй пакет, так как создание одного лендинга обойдется всего в 1300 гривен – бюджетный вариант для тех, кому хочется сделать леднинг самому и при этом сэкономить.
Подведем итоги
В этой статье мы рассказали как правильно сделать лендинг. Как видите, для этого достаточно немного времени, фантазии и общего понимания о принципах создания посадочной страницы. Если, прочитав информацию, вы поняли, что самостоятельное создание продающей страницы – не ваше, вы всегда можете заказать лендинг пейдж с высокой конверсией в нашем агентстве интернет-разработок.
На этом все. Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:Выбор CMS для лендинг пейджПредыдущий проект:Структура лендинг пейдж по БМСоздайте одностраничный сайт-визитку — Лендинг пейдж за 5 минут⌚
Создать интернет-магазин бесплатно, это реальность!
Бесплатно создать лендинг можно с помощью конструктора сайта, который мы предлагаем всем пользователям виртуального хостинга. Одностраничный лендинг или другими словами целевая страница — это сайт в Интернете, который призывает пользователя совершить какое-либо действие. Если Вы владелец бизнеса или Ваша работа связана с людьми, Вам обязательно следует создать лендинг пейдж.
Если Вы сделали заказ хостинга у нас, то создать лендинг самому с нуля Вам не составит трудностей. Удобный и интуитивно понятный конструктор сайтов предоставляет 11 готовых шаблонов для сайтов-одностраничников. Используя нашу платформу можно создать полноценный лендинг с массой возможностей для посетителя.
На Вашем сайты Вы сможете разместить карту, форму обратной связи, подключить популярные социальные сети и добавить весь необходимый контент. Все это доступно бесплатно, Вы оплачиваете только услугу размещения самого сайта, то есть хостинг. Для минимального сайта визитки будет достаточно нашего тарифа Мини. За 1$ в месяц каждый пользователь получает качественный хостинг, профессиональную техподдержку и возможность использования конструктора сайтов. Готовые шаблоны и простой функционал обеспечат быструю и качественную разработку Вашего интернет-ресурса. А самое главное Вы сделаете это самостоятельно и бесплатно.
Вам не нужно иметь навыки конструирования или программирования, встроенный конструктор создает лендинг с адаптивным дизайном и Ваш сайт размещается на нашем хостинге автоматически. Вам необходимо только зарегистрировать домен, добавить текста, загрузить изображения или вставить видео с Youtube. После запуска Ваш лендинг полностью доступен пользователям Интернета.
Вам необходимо только зарегистрировать домен, добавить текста, загрузить изображения или вставить видео с Youtube. После запуска Ваш лендинг полностью доступен пользователям Интернета.
Основная цель сайта-одностраничника — это вызвать интерес посетителя к продукту и побудить его к быстрому целевому действию: приобрести товар, оформить подписку, записаться на консультацию и т.д. Поэтому для любого бизнеса — создание лендинга просто необходимость. На профессиональном хостинге от ГиперХост Вы сможете быстро и бесплатно разработать онлайн-ресурс подобного рода и тем самым привлечь новых клиентов к своему проекту.
Возникли вопросы по работе с конструктором или хостингом? Обращайтесь в нашу техническую поддержку, которая работает 24/7 и готова помочь Вам в любой ситуации.
Как бесплатно создать сайт с нуля самому
Показать / скрыть категории
Разделы
Как создать подписную страницуЧто такое страница подписки. Руководство, как сделать идеальную подписную страницу бесплатно на конструкторе лендингов TOBIZ.NET.
Руководство, как сделать идеальную подписную страницу бесплатно на конструкторе лендингов TOBIZ.NET.
Мобильный лендинг. Инструкция, как создать лендинг пейдж или сайт с мобильной версией своими руками бесплатно на конструкторе Tobiz.
Как создать видео лендингИнструкция, как создать видео лендинг на конструкторе лендинг пейдж за 5 мин бесплатно. Видео-обучение.
Как создать целевую страницуПошаговая инструкция, как создать самостоятельно целевую страницу сайта с нуля, не обладая навыками программирования и дизайна, используя шаблон.
Рассказываем, как создать большой сайт на конструкторе TOBIZ без навыков программирования и дизайна. Пошаговое руководство, как создать многостраничный сайт.
Как создать сайт услугЕсли вы решили расширить свои возможности, начать свой бизнес в оказании услуг — читайте наше пошаговое руководство о том, как создать сайт услуг бесплатно.
Как сделать сайт каталогПошаговая инструкция, как сделать самостоятельно сайт каталог для продажи товаров с нуля на конструкторе TOBIZ. Сделаем открытие вашего интернет-магазина простым.
Прежде, чем вы решите сделать сайт, полезно было бы знать, какие есть способы создания странички и можно ли создать сайт бесплатно. А также, какие ошибки могут быть и какие из них ни в коем случае нельзя совершать при работе над проектом. Именно поэтому мы и разработали данный раздел, где вы сможете найти множество полезных инструкций и советов. Например:
- что такое сайт визитка и чем он отличается от лендинга,
- что такое динамический сайт и как его сделать,
- как создать сайт с нуля,
- как собрать мультиязычный ресурс,
- что важно знать о дизайне интернет магазинов и многое другое.
Просто кликайте на статью и читайте — мы пошагово, просто и подробно обо всем расскажем. А если нужно — и покажем. Потому что каждая статья сопровождается небольшим видео, в котором весь процесс показан очень доступно и наглядно. Вы сможете понаблюдать за тем, как создать сайт самому. И убедитесь, что это совсем не сложный процесс.
Создать сайт
Для большей убедительности ознакомьтесь с краткой инструкцией, как разработать собственный проект. Итак, для того, чтобы сделать сайт бесплатно, вам нужно пройти всего несколько шагов:
- Регистрация. Зарегистрируйтесь на конструкторе любым удобным способом — через соцсеть ВКонтакте или с помощью электронной почты.
- Выберите в гале5рее макетов шаблон, который вам понравился и который подходит по теме.
- Отредактируйте имеющийся контент. Добавьте свои фото, тексты, описания, товары и прочее.
- Сохраните изменения. Готово!
Останется только подключить домен. И можно запускать рекламу. А если у вас возникнут вопросы или сложности, напишите об этом нам в техподдержку. Мы всегда на связи и поможем вам.
Создание одностраничного сайта (лендинг) на конструкторе Wix
Лендинг – это одностраничный сайт, главной задачей которого является продвижение услуг и товаров. Поэтому в дизайне лендинга всегда присутствуют CTA-кнопки (кнопка призыва к действию), побуждающие пользователя к целевому действию (регистрации, заказу и т.д.).
Конструктор сайтов Wix предоставляет огромный выбор различных тематических шаблонов для создания лендингов. В качестве примера используем тот же шаблон, что и в других руководствах по Wix. В этом руководстве мы создадим новую страницу и опишем процесс добавления на нее готовых блоков.
Создать лендинг на Wix
Чтобы не повторяться, подробная настройка шапки и подвала сайта были описаны в пошаговой инструкции по созданию сайта-визитки на Wix.
Первый блок ниже хедера с эффектом параллакса скопируем с главной страницы, которая входит в состав шаблона выше. Поэтому сконцентрируем свое внимание на более уникальном функционале.
Сразу под хедером на полоску с эффектом параллакса добавим плеер для воспроизведения промо видео. Для этого:
- В боковом меню редактора переходим в раздел «Добавить» — «Видео и аудио» и перетаскиваем на страницу виджет «Одиночное видео».
- Заходим в настройки виджета. Для загрузки воспроизводимого видеоролика из медиатеки сайта или с локального устройства кликаем по ссылке «Заменить видео».
- Для встраивания видеоролика, опубликованного в социальном медиа, кликаем по иконке нужного интернет-ресурса и вставляем в текстовое поле URL-адрес видеоролика.
В расположенных ниже настройках можно включить автоматический запуск и автоматический повтор воспроизведения видеоролика. А также задать его описание.
Ниже полоски с параллаксом разместим еще одну. Для этого:
- В боковом меню слева переходим в пункт «Добавить» — «Полоска» — «Классика» и выбираем бесцветный вариант.
- Затем кликаем по границе полоски и переходим по ссылке «Изменить фон полоски».
- В появившемся диалоговом окне нажимаем «Цвет» и выбираем светло-серый оттенок.
- Через меню «Добавить» размещаем с правой стороны полоски текстовый блок.
- Редактируем его и меняем цвет шрифта на белый.
- После этого снова переходим в раздел «Добавить» — «Кнопка» — «Кнопки с текстом» и перетаскиваем на страницу элемент с рисунком ракеты.
- Добавленную кнопку располагаем ниже текстового блока и меняем ее текст.
В конструкторе сайта Wix реализована многослойная архитектура веб-документа. Это значит, что каждый элемент веб-страницы представляет собой отдельный слой. Благодаря подобному подходу их легче позиционировать, а также можно накладывать один слой на другой.
Управление слоями осуществляется в специальной панели. Для ее активации:
- Перейдите в раздел верхнего меню «Инструменты» — «Слои».
Обратите внимание, что видеоплеер находится вне основных слоев (полосок), а лежит поверх их.
- Или выделите нужный элемент, в контекстном меню (вызывается правой кнопкой мыши) выберите «Слои» — «Все слои».
Панель «Слои» позволяет скрывать отображение отдельных элементов, подсвечивать их. А также менять порядок родительских слоев путем перетаскивания. Кроме этого для изменения порядка слоев можно использовать панель «Инструменты».
Ниже серой полоски добавим полноэкранный слайдер для демонстрации продукции и услуг компании. Для этого:
- В боковом меню перейдите в пункт «Добавить» — «Интерактив» — «Слайд-шоу», «На весь экран».
- И перетащите элемент в нужную область веб-страницы.
Чтобы изменить содержимое слайдов:
- Кликните по слайду с помощью мышки и перейдите по ссылке «Управлять слайдами».
- В появившемся диалоговом окне переименуйте слайд, скопируйте, удалите его или создайте новый.
- Затем кликните по ссылке «Изменить фон слайдов» и в появившейся панели подбираем новый фон для текущего слайда. Это может быть цвет, фото или видео.
- После этого нажмите на кнопку «Настройка» и задайте параметры отображения фона в слайдере: цвет подложки, прозрачность, расположение и т.д.
- Измените текст слайда.
Проделайте перечисленные выше действия со всеми остальными слайдами.
Под слайдером разместим еще одну полоску. Процесс ее настройки аналогичен тому, который мы описали при добавлении первой полоски.
Ниже второй полоски будет располагаться репитер – это коллекция повторяющихся элементов, имеющих схожий дизайн, но содержащих разный контент. Репитеры упрощают представление и организацию содержимого различного типа на веб-странице.
Для добавления репитеров выполните следующие действия:
- В боковом меню перейдите в раздел «Добавить» — «Списки и сетки» — «Репитеры».
- Выберите нужный вариант элемента и перетащите его на страницу.
Каждый элемент репитера настраивается отдельно:
- Измените текстовое содержимое блока справа.
- После этого перейдите в блок слева и отредактируйте его дизайн.
Каждый элемент репитера состоит из контейнера и бокса. - Курсором выделите контейнер и перейдите на вкладку «При наведении».
- Нажмите на кнопку «Добавить в бокс при наведении».
- В списке выберите элемент, добавьте его в бокс и отредактируйте. После этого данный элемент будет отображаться только при наведении на него курсора мыши.
Обратите внимание, что изменения, примененные к одному блоку, отразятся и на всех остальных блоках, входящих в состав репитера.
После репитера добавим полоску «Наша команда». Для этого перейдите в меню «Добавить» — «Полоска» — «Команда».
Данный элемент содержит фотографии сотрудников компании, краткое описание каждого и перечень кнопок социальных сетей для связи. При этом полоска состоит из трех секций. В каждую из них добавьте фото сотрудника, текст, социальные кнопки и прикрепите к ним его соответствующие аккаунты в социальных сетях.
Для настройки порядка секций:
- Курсором выделите нужную секцию и кликните по ссылке «Управлять», доступной сверху.
- В появившемся диалоговом окне задайте порядок элементов и их количество.
После полоски «Наша команда» расположим блок с отзывами клиентов. Для этого выполните следующие действия:
- Перейдите в боковое меню.
- Кликните по пункту «Добавить» — «Полоска» — «Отзывы».
- Перетащите курсором нужный элемент в рабочую область редактора страницы.
- В текстовой области блока введите наиболее подходящие отзывы, полученные от клиентов.
Ниже блока с отзывами добавим форму для лидогенерации. Для этого:
- В боковом меню редактора переходим в раздел «Добавить» — «Формы и связь», «Лид-формы».
- Добавляем форму на страницу с помощью перетаскивания.
- Для редактирования определенного поля формы выделяем его и нажимаем на кнопку «Редактировать поле». В появившемся диалоговом окне можно активировать отображение подсказки, названия поля, установить ограничение по количеству символов и т.д.
- Затем выделяем весь виджет “Wix Формы” и нажимаем на иконку со знаком «+». После этого кликаем по полю, которое нужно добавить в веб-форму.
- Теперь жмем на ссылку «Настроить форму». В диалоговом окне переходим в раздел «Настройка», в котором можно задать адрес электронной почты, на которую будет приходить уведомление о новом заполнении формы. А также просмотреть данные по всем регистрациям, установить лимит на количество заполнений и т.д.
- В следующих разделах настроек задаем элемент, который будет отображаться пользователю после заполнения формы. А также платежные атрибуты для сбора денежных средств через веб-форму и т.д.
Данные, собираемые формами, отображаются в специальном разделе панели управления сайтом, созданным с помощью конструктора Wix.
Кроме всего прочего в коллекции редактора конструктора Wix доступны интерактивные элементы, которые повышают конверсионность лендинга: таймеры, всплывающие формы и т.д.
Добавим на свой вариант посадочной страницы таймер. Для этого:
- В меню слева переходим в раздел Wix APP Market, в поисковое поле вводим «таймеры» и выбираем Wix Countdown Clock.
- Расположим таймер в блоке со второй мотивирующей надписью. После этого переходим в настройки элемента.
- Здесь задаем дату окончания таймера, часовой пояс, дизайн и т.д.
Для реализации этого функционала мы будем использовать промобоксы. Это всплывающие окна, которые отображаются в редакторе конструктора сайтов Wix как отдельные веб-страницы.
Для добавления на лендинг всплывающей формы:
- В разделе бокового меню «Добавить» переходим в пункт «Интерактив» — «Промобоксы» — «Контакты» и выбираем нужный элемент.
- В режиме промобокса удаляем все его содержимое.
- После этого меняем фон промобокса.
- Переходим на лендинг, копируем расположенную ниже форму для сбора пользовательских данных. Вставляем ее в промобокс.
- Затем в настройках промобокса указываем, на каких страницах его отображать и с какой задержкой.
На созданной нами странице присутствует три CTA-элемента. Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
- На внешний интернет-ресурс.
- На страницу сайта.
- К определенному элементу лендинга (например, форме).
- К футеру или хедеру веб-страницы.
- На определенный документ (файл).
- К отправке электронного письма на заданный email-адрес.
- К звонку на указанный номер.
- На промобокс.
Рассмотрим настройку кнопки «Позвонить». Для этого:
- В правом верхнем углу курсором выделите эту кнопку и кликните по ссылке«Настроить».
- В диалоговом окне, если нужно, редактируем надпись на элементе и заменяем значок. После этого кликаем по иконке ссылки.
- В новом окне изменяем номер телефона и сохраняем внесенные изменения.
Теперь мобильные пользователи лендинга при нажатии на иконку телефона сразу смогут позвонить по указанному номеру.
К первой кнопке мы привяжем якорную ссылку, ведущую к форме лидогенерации, расположенной внизу лендинга. Для этого:
- В настройках кнопки кликаем по иконке ссылки, которая расположена внизу диалогового окна.
- В списке «Куда ведет этот элемент?» выделяем вариант «Якорь». В параметрах справа выбираем страницу сайта и элемент (лид-форма), на который будет указывать кнопка.
- Сохраняем внесенные изменения.
Вторую кнопку «Поехали» привяжем к промобоксу. После этого нажатие на кнопку будет открывать всплывающее окно, которое мы создали ранее. Для этого:
- Переходим в настройки кнопки и в списке «Куда ведет этот элемент?» выделяем вариант «Промобокс» и справа выбираем нужный элемент.
- Нажимаем «Сохранить».
В рамках данного руководства мы достигли следующих результатов:
- Создали лендинг.
- Разместили на нем видеоплеер.
- Добавили слайдер для отображения товаров и услуг.
- Добавили несколько полосок с CTA-кнопками и настроили их поведение.
- Создали и настроили таймер обратного отсчета.
- Добавили и оформили репитеры.
- Разместили блоки с отзывами и «Наша команда».
- Создали форму для сбора пользовательских данных и настроили их обработку.
Создать лендинг на Wix
Посмотреть готовый одностраничный сайт, который у нас получился вы можете по ссылке>>>.
Лендинг – это одностраничный сайт, обладающий ограниченным функционалом. Но с помощью конструктора Wix данный тип интернет-ресурса превращается в настоящий комбайн для комплексного продвижения и лидогенерации!
Создать лендинг бесплатно самому с нуля
Лендинг – специальная страница, которая нужна для того, чтобы подтолкнуть посетителя купить товар или услугу или оставить заявку. Для того, чтобы создать качественный лендинг не нужно быть маркетологом. Это под силу обычному человеку. Сегодня мы расскажем как это сделать.
Что такое лендинг и для чего он нужен
Лендинг пейдж (landing page) это страница для продвижения товара или услуги. Она призвана «направить» посетителя на совершение определенного действия:
- обращение за бесплатной консультацией;
- заявка на покупку товара;
- бронирование мест;
- подписка на рассылку;
В отличие от многостраничного сайта, лендинг не имеет сложной навигации, больших пластов текста, баннеров и лишних меню для перехода на другие страницы. Навигация по такому сайту осуществляется либо путем прокрутки, либо посредством специального меню, с помощью которого легко попасть на интересующий пункт на странице.
Синонимы: одностраничный сайт, одностраничник, лендинг пейдж, посадочная страница, landing page, целевая страница.
Делать самостоятельно или заказать работу «под ключ»?
Итак, мы разобрались с основами. Следующий вопрос, который обязательно возникнет у вас: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Распространенный миф: разработать качественный, высококонверсионный лендинг очень сложно, этим занимаются только профессионалы, и это недоступно для обычного человека.
Реальность: сделать хороший, рабочий лендинг не сложнее чем создать страничку в социальной сети.
Разумеется, лендинг, разработанный профессиональным маркетологом, скорее всего, будет показывать большую конверсию. Однако разница в конверсии существенно скажется на доходе только при больших оборотах.
- вы новичок в бизнесе;
- хотите протестировать новую нишу;
- у вас небольшой стартовый капитал.
Если вы попали в одну из трех категорий, то вам следует подумать о том, чтобы запустить лендинг самостоятельно. Это будет значительно быстрее и дешевле.
В дальнейшем, когда дела пойдут в гору, вы получите первые заказы, оборотный капитал и, самое главное, статистику. Тогда можно задуматься о том, чтобы «дожать» конверсию на всех этапах воронки продаж, в том числе и на лендинге. Вы можете обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Единственное, что вам действительно необходимо — это знание своего продукта: его достоинств, недостатков и целевой аудитории.
С другой стороны, если у вас есть хороший капитал для старта и нет желания тратить лишнее время на создание посадочных страниц, вы всегда можете обратиться к специалистам. Со своей стороны могу порекомендовать веб-студию Divly. У них довольно демократичные цены и хорошие отзывы.
Помните, что если вы решили заказать лендинг «под ключ», вам нужно составить как можно более точное ТЗ и согласовать все детали с разработчиками.
Итак, если вы решились делать все самостоятельно, то ваш следующий наш шаг это выбор качественной платформы. Я подобрал 4 самых и удобных и функциональных сервиса для создания landing page, и сделал короткие обзоры, которые помогут вам выбрать.
LPMotor — самый лучший конструктор одностраничников
Отличная платформа, как для начинающих пользователей, так и продвинутых веб-мастеров. Выделяется простым и интуитивно понятным интерфейсом, доступными расценками на услуги, набором необходимых функций для создания одностраничного сайта, выбором уже готовых шаблонов.
Сайт предлагает пользователям 90 готовых вариантов оформления. Для удобства поиска все шаблоны разбиты по категориям (фотограф, красота и здоровье, мероприятия, инфобизнес, праздники). Кроме того, можно сделать страничку с нуля из готовых блоков и секций.
Для каждого макета можно дополнительно подключить мобильную версию, которую можно редактировать отдельно.
Еще одна отличительная черта — наличие качественный обучающих материалов. По каждому этапу работы (создание и запуск сайта, работа с дизайном, подключение домена, оптимизация и продвижение, управление продажами, повышение конверсии) есть пошаговые обучающие видео ролики.
На сайте отсутствует бесплатный тариф. Есть возможность подключить четыре платных тарифа (цены при оплате за год):
При оплате за год вы получите скидку 40%.
Оплатить услуги и тарифы платформы можно с помощью банковской карты, через Сбербанк Онлайн, Альфа-клик, посредством перевода через Связной, Евросеть, МТС, Теле2 и Билайн. Поддерживаются электронные кошельки: Яндекс.Деньги, QIWI, Webmoney.
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг мастер-класса по созданию портфолио:
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:
Рекламные объявления компаний по запросу «беседка для дачи»
Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:
Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Структура лендинга
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons. Подробно о лицензии Creative Commons и ее типах мы писали в одной из прошлых статей.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
Зарегистрироваться на сайте и ознакомиться с подсказками
После регистрации сервис сразу предложит вам создать сайт.
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.
Справочные материалы на сайте Tilda
Создать сайт
Придумайте название сайта. Это рабочий вариант, он виден только вам:
Выбрать шаблон
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Конечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.
Вставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.
Опубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
На бесплатном тарифе адрес страницы будет иметь такой вид:
Бесплатный адрес сайта на субдомене Tilda
Чтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки из SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис. В справочном разделе Tilda описано, как вставить на страницу форму подписки SendPulse и собирать email адреса потенциальных клиентов.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
Чтобы настроить авторассылки, нужно зайти в SendPulse и выбрать раздел «Авторассылки»:
Web push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:
Предложение подписаться на push уведомления
Если человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.
Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
В следующих статьях будет обзор популярных конструкторов для создания лендингов, чтобы вы могли выбрать удобный инструмент. Также расскажем о приемах написания текста для продающего лендинга.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью рассылок и push уведомлений и превращать посетителей в покупателей!
Создание лендинг пейдж ( landing page ) или посадочной страницы, страницы приземления, максимально упрощает путь пользователя к желанной для вас цели. Такая страница призвана воздействовать на базовые инстинкты человека, побуждать его к совершению целевых действий: кликнуть, позвонить, заказать, купить « прямо сейчас ».
Лэндинги наилучшим образом подходят для проведения рекламных кампаний для конкретной услуги или предложения с уникальной (низкой) ценой, а также для привлечения целевой аудитории из систем контекстной рекламы Google AdWords , Яндекс.Директ , социальных сетей и email-рассылок:
Что такое Landing Page?
Landing page – отдельная страница, которая используется для:
- реализации конкретного товара или услуги;
- создания подписной базы.
Решив создать лендинг пейдж, вы должны использовать необходимые триггеры влияния, подталкивающие пользователя к быстрому принятию решения ( приобрести продукт, внести сведения для получения скидки, пройти курс, вебинар и т.п .).
С точки зрения пользователя лендинг пейдж – страница, на которой он оказывается после нажатия на информер, баннер, рекламный пост и т.п. Посадочная страница в корне отличается от интернет-магазина. Для продажи одного продукта и проведения одной рекламной кампании создается своя страница, и применяются разные триггеры влияния.
Типы лендинг пейдж:
- Автономный . Это самый распространенный тип посадочных страниц. Основная задача – побуждение пользователя к покупке или определенному действию, рекомендуемому страницей;
- Микросайт . Небольшой, чаще отдельный сайт, состоящий не более чем из 5 страниц, содержащих информацию о товаре или услуге;
- Главный сайт . Для страницы приземления использует одну или более страниц ресурса;
- Лендо-сайт . Ресурс, который полностью состоит из независимых целевых страниц:
Типы целевых страниц
- Рекламные . Содержат большое количество текста, графическую и видео информацию об услуге;
- Вирусные . Реклама замаскирована под статью или игру. Зачастую в ней задействованы электронная почта, социальные сети, чаты;
- Целевые лид-страницы . Предназначены для сбора информации о целевой аудитории, как правило, содержат минимум информации.
Грамотно составленная посадочная страница позволяет повысить конверсию посетителей в реальных покупателей.
Зачем нужны Landing Page?
Основное предназначение лендинг пейдж – продажа. Страница приземления содержит продающий текст, презентацию товара или услуги, призыв к действию. Landing page является отличным инструментом для быстрого старта услуги или товара в интернете. Лендинги позволяют собирать подписчиков и заявки на оказание услуги и т.п.
Если грамотно представить свой товар/услугу, сделать хорошую презентацию, указав сильные стороны, а также настроить поток трафика ( реклама в социальных сетях, контекстная реклама и т.п. ), вам останется только собирать заявки от своих клиентов и продавать им рекламируемый товар/услугу.
Преимущества использования Landing Page
Лендинг в сравнении с обычными страницами ресурса, предлагающими услуги или товары, имеет ряд преимуществ:
- Нацеленность на определенную аудиторию. На странице приземления предполагается не множество решений, требующих от пользователя выбора, а одно уникальное предложение, перед которым сложно устоять;
- Высокая конверсия. Согласно статистике, использование посадочных страниц в рекламных целях позволяет увеличить конверсию на 10-15%;
- Полная информация о предлагаемом товаре/услуге, но без дополнительных переходов и ссылок;
- Возможность сбора контактов посетителей и пополнения базы потенциальных клиентов, которым в дальнейшем можно разослать информацию о предстоящих акциях/розыгрышах;
- Невысокая стоимость создания лендинг пейдж. Даже начинающие бизнесмены могут позволить себе создание лендинга, таким образом, тестируя товарные ниши, чтобы начать продавать в интернете:
Где и как используются Landing Page?
Сделать посадочной можно внутреннюю или главную страницу корпоративного ресурса, сайт-одностраничник, страницу в социальной сети. В последнее время все популярнее становится создание одностраничников ( автономных страниц ) под ключевые продукты, в то время когда у компании уже имеется корпоративный сайт. Так поступают юридические и медицинские компании, банки, мобильные операторы и многие другие.
Где используются Landing Page?
- В рекламных кампаниях с использованием контекстной рекламы с оплатой да клик ( PPC ) в Яндекс.Директ , Google AdWords , Бегун . При этом трафик перенаправляется на целевые страницы, оптимизированные под ключевые запросы;
- В баннерных рекламных кампаниях, при условии, что графический материал размещается на тематических ресурсах, рассчитанных на целевую аудиторию. Например, баннерная реклама новинок в сфере электроники размещается на новостных порталах в сегменте для специалистов в области IT-технологий;
- В рассылках информационных и маркетинговых писем, содержащих ссылку на посадочную страницу. Например, рассылки для интернет-магазина, учитывающие предыдущее покупки пользователя;
- Проведение кампаний в блогах, в рамках которых пользователь перенаправляется на целевую страницу ресурса, с владельцем которого блогер предварительно заключает партнерское соглашение на размещение баннерной рекламы, постовых, PR-статей;
- Кампании в социальных сетях ( ВКонтакте, Facebook, Twitter и т.д. ) либо на популярных медиахостингах ( например, YouTube, Flickr и т.п. ). Пользователи перенаправляются на посадочную страницу рекламодателя, имеющего договор о размещении рекламных материалов с выбранным медиа-ресурсом:
Основные способы создания Landing Page
- Бесплатные шаблоны и генераторы лендингов. Сейчас в сети существует множество вариантов бесплатных шаблонов и конструкторов, позволяющих сгенерировать лендинг пейдж. Самым популярным сервисом создания лендингов является Wix. Это отличный вариант для компаний, ограниченных в бюджете, но имеющих в штате специалистов, разбирающихся в маркетинге и дизайне;
- Обращение к специалистам. Можно заказать текст для лендинга у копирайтера, разработку дизайна — у дизайнера, и интеграцию с движком — у программиста. При этом в штате компании должен состоять маркетолог, который будет контролировать проект на всех его этапах. К преимуществам данного способа относят относительно невысокую стоимость и достаточно высокий результат, к недостаткам – риск ошибки в выборе специалистов;
- Аутсорсинг агентства. Данный способ создания посадочной страницы подразумевает обращение в агентство, которое возьмет на себя анализ конкурентов, выбор концепции, разработку стратегии рекламной кампании, решит вопрос с интеграцией с движком и запустит проект. Все, что требуется от вас — это бриф на создание лендинга, а разработку посадочной страницы «под ключ» агентство возьмет на себя. К преимуществам данного способа можно отнести высокую эффективность и экономию времени, к недостаткам — более высокую стоимость, чем в предыдущих вариантах;
- Содержать в штате специалистов, которые будут заниматься созданием Landing Page. Это самый дорогой и самый эффективный способ. Собственная команда, состоящая из дизайнера, копирайтера, маркетолога и программиста-верстальщика, позволит полноценно продвинуть ваш продукт/услугу на рынок.
Можно ли создать Landing Page самостоятельно?
Создать посадочную страницу можно самому, но при этом необходимо иметь определенные навыки в области веб-разработки, аналитики и дизайна. Если подобного опыта нет, воспользуйтесь сервисами, предлагающими готовые шаблоны, в которых нужно только заполнить текст и настроить домен и хостинг.
Создание лендинга самостоятельно позволит сэкономить деньги и время. В сети можно найти ресурсы с шаблонами разной тематики, которые имеют в своем комплекте инструкции по быстрой установке и программное обеспечение, позволяющее проводить редактирование. Стоимость таких комплектов может быть гораздо ниже цены разработки посадочной страницы в специализированном агентстве:
Можно ли создать Landing Page бесплатно?
Так, как интерес к посадочным страницам постоянно растет, разработчики предлагают новые и новые инструменты создания landing page на базе шаблонов. Вот список наиболее популярных методов и сервисов:
- бесплатный лендинг создать можно, если зарегистрироваться на Wix;
- сделать посадочную страницу можно с помощью программы Adobe Photoshop ;
Третий вариант наиболее подходит для новичков, имеющих минимум знаний, и не желающих тратить время на изучение сложных систем веб-программирования.
Оптимизация лендингов
Создать лендинг – половина дела, важно грамотно его оптимизировать. У одностраничников один, но довольно весомый недостаток – поисковым системам довольно сложно их отыскать. Многостраничные ресурсы имеют уникальные заголовки, грамотную перелинковку и комплексную структуру с указанием веса страниц и т.д.
Архитектура одностраничного сайта не дает возможности провести качественную внутреннюю оптимизацию в классическом понимании, « заточить » сайт под требования поисковиков. Избавиться от этой проблемы позволило решение от Google — верстка с использованием JavaScript и способа PushState .
Для оптимизации лендинга вам стоит сделать следующее:
- разбить посадочную страницу на блоки;
- каждый блок должен получить свой уникальный индикатор, заголовок, описание и название, URL.
То есть, каждый блок должен обладать теми же свойствами, что и любая отдельная страница сайта, при этом поисковый робот будет воспринимать ваш сайт как несколько уникальных страниц. Посетители посадочной страницы это решение могут не заметить, только самые внимательные обратят внимание, что во время скроллинга по странице изменяются URL и title . Для реализации такого проекта понадобятся определенные знания в области SEO и верстки с JavaScript :
Существуют ли специальные программы для создания Landing Page?
Вот несколько эффективных сервисов, которые помогу создать лендинг:
- LPgenerator.ru . Данный сервис может похвастать наибольшим числом шаблоном для дизайна, кроме того, эта программа для создания лендинг пейдж позволяет построить посадочную страницу с нуля. Срок бесплатного использования – 14 дней;
- PlatformaLP . Здесь представлены шаблоны секций, из которых можно создавать множество комбинаций страниц приземления;
- wPPage – хороший сервис для создания лендингов, адаптированный под WordPress. Здесь можно создать посадочную страницу с помощью готовых шаблонов и потом редактировать на свое усмотрение. Сервис может работать в режиме онлайн, также есть возможность использовать плагин для CMS WordPress. Бесплатная версия программы рассчитана на 7 дней;
- LPmotor.ru предлагает пару-тройку десятков готовых шаблонов и также сотни шаблонов секций, используя которые, можно получить нужный дизайн страницы:
Итак, при наличии определенных навыков создание лендингов можно осуществлять самостоятельно, воспользовавшись специальными сервисами-конструкторами и готовыми шаблонами, также можно заказать данную услугу в специальных агентствах. Что выбрать, дешево и сердито, и, возможно, эффективно, или дорого и профессионально – решать вам.
Руководство для невежественного маркетолога по созданию целевой страницы с нуля
Мы много говорим об оптимизации целевых страниц здесь, в WordStream, но как вы вообще подходите к созданию целевой страницы? Вам нужно что-то оптимизировать, прежде чем вы сможете приступить к оптимизации! Есть много способов создать целевую страницу: от засучивания рукава и погружения в кодирование с помощью HTML, CSS и JavaScript до использования веб-сервисов, которые позволяют настраивать шаблоны целевой страницы.
В сегодняшнем посте вы узнаете, как создавать целевые страницы с нуля, и увидите, какой вариант подходит вам. К концу этой публикации вы будете готовы приступить к созданию целевой страницы, которая будет стимулировать конверсии. Если это не похоже на приведенное выше, в этом случае вы, вероятно, захотите переосмыслить свой жизненный выбор.
СВЯЗАННЫЙ: 4 совета по созданию удивительных целевых страниц Facebook
Зачем нужно создавать лендинг
Очень быстро — я хочу затронуть кое-что, что мы слишком часто видим здесь, в WordStream.Поскольку они не осознают важность конкретной релевантной целевой страницы, многие маркетологи и владельцы бизнеса просто направляют потенциальных клиентов из своих объявлений в Google и Facebook на домашние страницы своих веб-сайтов.
Это ошибка, столь же понятная, сколь и дорогостоящая. Смотри — мы поняли. Когда вы смотрите на свою домашнюю страницу, кажется, что это самая интуитивно понятная и удобная для навигации страница в Интернете. Это то, с чем вы взаимодействуете ежедневно, и, не осознавая этого, вы можете ошибочно принять собственное знакомство со страницей за потрясающую простоту использования.
Хотя на самом деле ваша домашняя страница может быть невероятно хорошо спроектирована, она все же не подходит для вашей целевой страницы. Например, если вы рекламируете на Facebook для холодной аудитории, люди, которых вы направляете на свой веб-сайт, никогда раньше не сталкивались с вашим бизнесом. Скорее всего, они не будут знать, как перейти с вашей домашней страницы к тому предложению, которое вы им подали в рекламе на Facebook.
И именно поэтому использование главной страницы в качестве целевой — дорогостоящая ошибка.Это сбивает с толку потенциальных клиентов, и маловероятно, что сбитые с толку потенциальные клиенты конвертируются. Фактически, сбитые с толку потенциальные клиенты могут даже не знать, как конвертировать. Одним словом, катастрофа.
Хорошая новость в том, что этой проблемы можно избежать. Создавая целевую страницу с помощью методов, которые я изложу ниже, вы настроите себя так, чтобы увеличить количество конверсий для своего бизнеса. А так как вы будете получать больше конверсий, даже не касаясь своей рекламы, вы творит чудеса с рентабельностью инвестиций в рекламу (ROAS).
Хорошо, тогда. Давай продолжим.
Жесткое создание целевой страницы
Прежде чем мы погрузимся в мельчайшие детали создания целевой страницы с нуля, давайте уберем одну вещь — да, HTML, CSS и другие веб-технологии требуют обучения. Однако обучение программированию веб-страниц — это не то же самое, что программирование приложения, создание суперкомпьютера или вдохновение (искусственной) жизни в робота-убийцу, стремящегося к мировому господству. Изучение HTML, CSS и JavaScript требует времени и усилий, но это не так сложно, как вы думаете.
Во-первых, давайте посмотрим на каждую из этих веб-технологий и на то, что они делают.
HTML
Язык гипертекстовой разметки или HTML — это «язык» Интернета. Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержания и структуры веб-страниц. Давайте взглянем.
Изображение предоставлено: Mozilla Developer Network
Видите, как код определяет содержание и структуру страницы?
Основы HTML выходят за рамки этой статьи, но в Интернете есть несколько отличных ресурсов, которые могут помочь вам в обучении.Некоторые из лучших:
- Codecademy (бесплатные интерактивные упражнения по кодированию на HTML, CSS, JavaScript и др.)
- Treehouse (обширная видеотека, бесплатная пробная версия, ежемесячная подписка)
- Mozilla Developer Network (бесплатные текстовые руководства по различным веб-технологиям, включая HTML)
- HTML Dog (больше руководств с большим количеством примеров кода)
CSS
HTML определяет содержимое и структуру веб-страниц, а каскадные таблицы стилей (CSS) определяют внешний вид веб-страниц.Таблицы стилей называются каскадными, потому что изменения, внесенные в таблицу стилей верхнего уровня, могут «каскадировать» по всему сайту, что позволяет вам вносить широкомасштабные изменения во внешний вид вашего сайта, корректируя код единого стиля. простынь.
Раньше CSS-код вставлялся непосредственно в HTML-документы, но это не лучшая практика — конечно, сработает, но не попадет в дурные привычки. Держите код CSS и HTML отдельно.
Вот пример того, как выглядит код CSS:
Опять же, мы не собираемся здесь подробно останавливаться на свойствах, значениях, селекторах и объявлениях, но есть множество ресурсов, которые помогут вам быстро освоиться, включая сайты, перечисленные в разделе HTML выше.
Чтобы понять, насколько мощным может быть CSS, посмотрите CSS Zen Garden Дэйва Ши. Хотя в это может быть трудно поверить, но каждый из примеров стилей, которые вы увидите, применяется к одному и тому же HTML-коду. Довольно круто, правда? Внося изменения в CSS целевой страницы, вы можете экспериментировать с совершенно разными дизайнами, не возвращаясь и вручную настраивая HTML каждой страницы.
JavaScript
Итак, вы создали функциональную (и до боли красивую) целевую страницу — теперь вам нужно добавить интерактивности.Это очень важно для целевых страниц, поскольку вы хотите, чтобы ваши потенциальные клиенты действительно что-то делали, будь то загрузка технического документа или запрос звонка. Это достигается с помощью призывов к действию на базе JavaScript.
JavaScript — это «настоящий» язык программирования, но чаще всего он используется как язык сценариев на стороне клиента. Проще говоря, это означает, что JavaScript заставляет ваш браузер выполнять большую часть работы.
Вот фрагмент кода JavaScript:
JavaScript может использоваться для добавления функциональности на веб-страницу, например:
- Отправлять информацию на серверы через веб-формы
- Создание всплывающих окон
- Аутентифицировать вводимые пользователем данные, такие как учетные данные для входа
- Анимировать элементы навигации…
Если вы серьезно относитесь к созданию собственной целевой страницы с нуля вручную, вам потребуются некоторые технические навыки, но вознаграждение может быть большим.Во-первых, вы получите полный контроль над тем, как ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете большие права на хвастовство за то, что спроектировали и написали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Тем не менее, этот подход требует много времени для новичка в программировании, не говоря уже о том, что он немного пугает. Должен быть способ попроще, правда?
Простое создание целевой страницы
Значит, вам нужна целевая страница быстро.Что вы делаете? Используйте шаблон! Но не расстраивайтесь — во многих случаях это лучший способ создать целевую страницу. (Если при использовании шаблона вы все еще рисуете бланк, попробуйте вдохновить на создание целевой страницы, чтобы эти творческие соки текли.)
Есть множество сайтов, на которых создание целевой страницы — легкий ветерок. Мы рассмотрим два из них — Unbounce и Wix.
Unbounce
Целевая страница в верхней части этого сообщения была построена на основе существующего шаблона с использованием Unbounce, который позиционирует себя как «конструктор целевой страницы для маркетологов.”
Одним из основных преимуществ использования Unbounce является то, что он включает в себя ряд функций, специально предназначенных для людей, которые в первую очередь ориентированы на конверсии. Еще одним преимуществом использования Unbounce является то, что вы можете A / B протестировать две версии целевой страницы, чтобы определить, какая из них более эффективна для повышения коэффициента конверсии — бонус!
Unbounce предлагает более 80 шаблонов практически для каждого типа целевой страницы, которая может вам понадобиться, включая запуск продукта, страницы подписки на рассылку новостей по электронной почте, загрузки электронных книг, страницы онлайн-обучения и многое другое.Я выбрал шаблон «Click Through Minimalist Desktop Light» в качестве примера вверху этого поста. Вы также можете начать с пустой страницы и начать с чистого листа, если у вас есть амбициозность.
Допустим, вы хотите создать целевую страницу для проводимой вами PPC-кампании по привлечению потенциальных клиентов. Шаблон «Йорк» — отличное место для начала работы с этим типом страниц.
Unbounce позволяет настроить каждый элемент шаблона в соответствии с вашими потребностями.Вы можете изменять копию, использовать разные шрифты, отключать изображения и даже перемещать целые элементы, куда хотите. Всего за несколько минут я смог придумать этот вариант:
Дизайн не очень хорошо продуман, но дело не в этом — этот быстрый и грязный редизайн занял менее 10 минут и потребовал кодирования ноль . Представьте, что вы можете сделать за несколько часов!
В целом, Unbounce — отличная платформа для создания целевой страницы.Это не бесплатно (цены начинаются с 49 долларов в месяц для предпринимателей и новых предприятий), но вы можете подписаться на бесплатную пробную версию, чтобы начать пачкать руки.
Wix
В то время как Unbounce нацелен конкретно на маркетологов, надеющихся повысить конверсию, Wix имеет более общее назначение.
Wix предлагает ряд шаблонов для начала, разбитых по типу бизнеса и отрасли. В этом примере предположим, что у вас есть сайт электронной торговли, специализирующийся на декоративно-прикладном искусстве ручной работы.
После того, как вы выберете свой вид деятельности, вам будет представлен ряд шаблонов, разработанных с учетом вашего вида деятельности. Это некоторые из шаблонов для интернет-магазинов товаров для рукоделия и хобби.
А теперь пора приступить к настройке вашей страницы. Я выбрал шаблон «Lil Pillow Shop», потому что втайне люблю подушку с контроллером игровой консоли. Жаль, что моя кошка, вероятно, разрушит его — вот почему у меня не может быть красивых вещей.
Wix предлагает несколько вариантов настройки, хотя и не так много, как Unbounce.Конечно, если вам не нужен , чтобы возиться с каждым последним элементом страницы, это вполне может удовлетворить ваши потребности.
Одним из самых больших недостатков Wix является то, что многие шаблоны не могут считаться целевыми страницами, поскольку во многих из них отсутствуют призывы к действию, формы и другие элементы, которые действительно необходимы вашим целевым страницам.
В Wix есть еще кое-что, чего не хватает многим маркетологам и владельцам бизнеса, — это невозможность добавлять пользовательские формы и другие элементы на страницу. Если этого нет, вам не повезло.Это может быть особенно неприятно, если вы найдете шаблон, который вам действительно нравится, но не имеет необходимой функциональности.
В целом, Wix — отличный сервис для малых предприятий, которым требуется быстрое присутствие в Интернете, но для создания целевой страницы он оставляет желать лучшего.
Известные упоминания
Конечно, Unbounce и Wix — далеко не единственные инструменты, которые могут помочь вам создать целевую страницу. Среди других примечательных упоминаний:
- SquareSpace (сильная аналитическая поддержка, регистрация доменов, услуги хостинга)
- Moonfruit (адаптивный дизайн на основе HTML5, удобный для электронной коммерции)
- Weebly (пользовательский интерфейс с перетаскиванием, поддержка аналитики, низкие ежемесячные цены)
Однако имейте в виду, что, хотя каждая из этих служб упрощает создание целевой страницы, они могут не предлагать нужных вам функций, особенно если вы планируете создавать целевые страницы с очень конкретными призывами к действию, которые будут дополнять ваши Усилия по контекстной рекламе.
Написание копии целевой страницы
Итак, теперь у вас есть несколько разных методов создания целевой страницы. Но, как я обсуждал ранее в этом посте, целевая страница хороша ровно настолько, насколько хороша конверсия, которую она вызывает. И если вы не оптимизируете свою целевую страницу копия , вы не можете ожидать большой отдачи.
Вот несколько советов, которые следует учитывать при написании текста целевой страницы. Вы также можете послушать наш подкаст Goal Talk по этой теме.Проверьте это на: Подкаст Goal Talk, эпизод 13: Анатомия целевой страницы для зарабатывания денег.
Внесите немного жизни в свой CTA
Ничто так не убивает кайф клиента, как холодный, отстраненный и скучный призыв к действию. CTA вашей целевой страницы должен быть частью головоломки, которая вдохновляет на преобразование . Следовательно, ваш призыв к действию должен быть убедительным.
«Отправить», «Зарегистрироваться» и «Войти» — это противоположность вдохновению. Они гарантированно потеряют потенциальную конверсию и поднимут вашу цену за конверсию до небес.Не используйте их.
«Получите мой бесплатный отчет», «Отправьте мне руководство» и «Давайте приступим к работе», с другой стороны, вдохновляют и интересуют — такие призывы к действию, которые привлекают людей к конверсии. Добавление индивидуальности в ваш CTA — удивительно простой способ увеличить количество конверсий без каких-либо дополнительных затрат.
Обеспечьте единообразие обмена сообщениями
Верный способ потерять конверсию — это ошарашить вашего потенциального клиента целевой страницей, которая не похожа на предыдущую рекламу.Если в вашем рекламном тексте на Facebook подчеркивается, что люди могут сэкономить, используя ваш продукт, но на целевой странице подробно описаны его функции, вы не можете ожидать, что люди будут конвертировать. Это та же проблема, с которой вы столкнетесь, если используете свою домашнюю страницу в качестве целевой: вы сбиваете с толку потенциальных клиентов из-за конверсии.
Итак, когда вы пишете копию целевой страницы, поднимите объявление, которое будет направлять людей на целевую страницу, и убедитесь, что вы сохраняете последовательность. Тон, ценная опора, предложение — все это.
Никогда не прекращайте A / B-тестирование
Оптимизация конверсии — дело непостоянное. Хотя это вряд ли super , даже самые незначительные изменения (например, изменение «Получить руководство» на «Получить руководство») иногда могут иметь огромное значение.
Независимо от того, насколько вас устраивает текущий коэффициент конверсии или цена за конверсию, никогда не прекращайте A / B-тестирование копии целевой страницы. Конечно, некоторые тесты окажутся неудачными. Но время от времени вы будете сталкиваться с изменениями в обмене сообщениями, которые существенно повышают коэффициент конверсии.
И не бойтесь быть смелым. Изменение цвета вашей кнопки CTA привлекательно, потому что это практически безопасно. Но, вероятно, и без вознаграждения. Пока вы внимательно следите за своими данными о конверсиях, вы можете позволить себе проводить рискованные нестандартные тесты.
Мало ли. Ваша самая безумная идея может оказаться самой прибыльной.
Если вы пользуетесь WordStream…
Знаете ли вы, что ваша подписка на WordStream Advisor дает вам право на использование нашего набора инструментов CRO? CRO Toolkit — это недорогое дополнение к вашей ежемесячной подписке, которое позволяет вам создавать изящные целевые страницы и привлекательные всплывающие окна, которые побуждают посетителей веб-сайта к действию.Короче говоря, это решение, необходимое для увеличения числа конверсий при меньших затратах.
Вы можете узнать больше о CRO Toolkit здесь. А если вы не являетесь клиентом WordStream, вы можете начать бесплатную пробную версию WordStream Advisor уже сегодня!
10 бесплатных создателей целевых страниц для развития вашего бизнеса в Интернете
Запуск чего-то нового в мир может показаться приятным, но тот факт, что это тяжелая работа, никого не приукрашивает.
Даже самые опытные владельцы бизнеса борются с трудностями и временем, необходимыми для разработки веб-сайта, сбора потенциальных клиентов и расширения своей аудитории.Компании нанимают целые команды дизайнеров, разработчиков и копирайтеров, тратя сотни часов и тысячи долларов на создание единой целевой страницы.
Для остальных из нас такой уровень инвестиций просто невозможен. Создатели онлайн, такие как вы, должны максимально использовать каждый доллар — но это не значит, что вам нужно экономить на дизайне.
Даже если у вас ограниченный бюджет, вы все равно можете создавать красивые целевые страницы с высокой конверсией для расширения вашей аудитории и бизнеса, а многие инструменты также позволяют запускать новые целевые страницы, не платя ни цента.
Чтобы помочь вам выбрать подходящий конструктор целевых страниц для вашего онлайн-бизнеса, мы протестировали 9 лучших бесплатных создателей целевых страниц. Инструменты, которые мы тестировали, охватывают весь спектр от базовых страниц форм до законченных дизайнеров сайтов, и, хотя большинство из них предлагают дополнительные функции по платным планам, каждый инструмент позволяет бесплатно создавать и размещать целевую страницу.
Целевые страницыConvertKit были разработаны профессионалами мирового уровня, чтобы их можно было полностью настроить и быстро получать данные для повышения коэффициента конверсии и развития вашего бизнеса.
Создайте бесплатную учетную запись ConvertKitМы оценивали каждый инструмент по простоте использования, общему дизайну конечной страницы и времени, которое потребовалось для создания каждой страницы — каждый инструмент также включает общий обзор функций, плюсов и минусов, и почему вы можете выбрать именно этот инструмент над другими.
Прежде чем мы углубимся в список, давайте рассмотрим основные функции, которые вам следует искать в бесплатном конструкторе целевых страниц.
Что искать в бесплатном создателе целевой страницы
Независимо от того, что вы продвигаете, каждая создаваемая целевая страница должна включать одни и те же основные элементы: привлекательный заголовок, продуманный и сфокусированный текст, привлекательный дизайн и изображения, а также единый призыв к действию.
Теперь вы можете создавать все это с нуля и создавать совершенно новую страницу каждый раз, когда запускаете новую кампанию, но занятые создатели, такие как вы, могут извлечь выгоду из использования специального средства создания целевой страницы, чтобы ускорить процесс.
Вот основные вещи, на которые следует обратить внимание при бесплатном создателе целевой страницы:
Конструкторы посадочных страниц должны быть простыми в использовании
Лучшие создатели целевых страниц практически не нуждаются в обучении. Написав копию целевой страницы, вы сможете перейти от регистрации к запуску первой целевой страницы менее чем за 15 минут.Это включает в себя выбор шаблона, добавление вашего контента, выбор изображений, создание форм подписки или кнопки CTA, а также подключение ваших форм к выбранному вами инструменту электронного маркетинга.
Если вы обнаружите, что изо всех сил пытаетесь разобраться в этом инструменте или внести фундаментальные изменения в свой дизайн или контент, возможно, пришло время поискать другой инструмент.
У вас должна быть гибкость и контроль над своими проектами
Как бесплатные, так и премиальные конструкторы целевых страниц должны предлагать широкий спектр красивых готовых шаблонов и дизайнов, чтобы дать вам фору.Добавление видео, изображений, текста и другого контента на ваши целевые страницы должно занять всего несколько кликов — вам не нужно знать какой-либо код для создания вашей первой целевой страницы.
Для тех из вас, кто любит настраивать каждый пиксель (вы знаете, кто вы есть), выбранный вами инструмент также должен дать вам гибкость, позволяющую вносить индивидуальные изменения в дизайн и стиль, где это необходимо.
Целевые страницы должны интегрироваться с инструментами, которые вы уже используете.
Большинство создателей целевых страниц предоставляют вам возможность напрямую подключать формы к существующему инструменту электронного маркетинга или управления взаимоотношениями с клиентами (CRM).Помимо экономии времени и усилий на добавление потенциальных клиентов вручную, эти интеграции позволяют автоматически доставлять лид-магниты, создавать электронную рассылку новостей или собирать регистрации на веб-семинары.
Каждая целевая страница должна работать на всех устройствах
Мобильные устройства теперь составляют почти половину всего веб-трафика, поэтому ваши целевые страницы должны работать на экранах разных размеров и типов устройств. Шаблоны целевых страниц должны быть оптимизированы для мобильных устройств, не требуя значительных изменений стиля, чтобы заставить их работать на мобильных устройствах.
Вы должны иметь представление об эффективности своей целевой страницы
Каждая целевая страница также должна быть интегрирована с Google Analytics или предлагать встроенное отслеживание аналитики, чтобы вы знали, сколько людей посетили вашу страницу и сколько подписались на ваше предложение. Измеряя эффективность ваших целевых страниц, вы сможете определить возможности для улучшения и со временем повысить коэффициент конверсии.
10 лучших бесплатных создателей целевых страниц
Лучшие бесплатные создатели целевых страниц превращают создание красивой, удобной для мобильных устройств целевой страницы для ускорения ваших рекламных кампаний в Интернете, расширения списка адресов электронной почты, продвижения предстоящего вебинара или подтверждения идеи нового продукта.
Мы просмотрели десятки конструкторов целевых страниц и выбрали девять лучших бесплатных конструкторов целевых страниц (совет от профессионала: щелкайте каждую ссылку, чтобы перейти прямо к обзору этого инструмента):
- ConvertKit
- Ucraft
- Каррд
- Ракета-носитель
- Лэндбот
- Ланден
- Сайтов Google
- ConvertFlow
- Грейпедроп
- ReadyMag
Затем мы тщательно протестировали каждый инструмент, воссоздав целевую страницу для нашего Essential Creator’s Toolkit.
Исходная целевая страница, которую мы воссоздали, чтобы протестировать каждый бесплатный конструктор целевых страниц.
Целью не было точно соответствовать дизайну — вместо этого мы попытались создать и запустить полную целевую страницу менее чем за 15 минут.
Итак, без лишних слов, давайте перейдем к нашему первому бесплатному конструктору целевых страниц!
ConvertKit
Конечно, теперь вы можете запустить свою первую целевую страницу и начать собирать электронные письма в ConvertKit бесплатно! Это самый простой способ запустить следующий проект, проверить свою идею или расширить аудиторию.
Запустите свою первую целевую страницу и бесплатно соберите подписчиков в ConvertKit.
Мы взяли все лучшие возможности бесплатных конструкторов целевых страниц и объединили их с нашей лучшей в своем классе платформой электронной почты. Лучше всего? Нет необходимости изучать какой-либо код. То, что раньше требовало покупки домена, настройки хостинга, установки WordPress, выбора темы и добавления формы подписки, можно управлять с помощью одного инструмента.
Посмотрите видео ниже, чтобы узнать, как за несколько минут запустить следующую бесплатную целевую страницу с помощью этих четырех простых шагов:
Вы можете проверить свою следующую бизнес-идею, организовать встречу, составить предварительный список для своего онлайн-курса, книги или подкаста, провести онлайн-семинар или даже создать профессиональный личный сайт и запустить информационный бюллетень всего за одно несколько минут.
Наш бесплатный план включает в себя все функции создания целевой страницы и форм в нашей платной версии, в том числе:
- Более 25 красиво оформленных шаблонов для множества вариантов использования, включая продукты, электронные книги, подкасты, видео и т. Д.
- Пользовательские домены: принесите свой или используйте один из наших доменов ck.page
- Красивые фото от Unsplash-, все бесплатно
- Динамические формы для сбора любой информации от ваших подписчиков в виде тегов и настраиваемых полей
- Полностью адаптируется к мобильным устройствам, поэтому они отлично смотрятся на всех устройствах
- Страницы с благодарностью, чтобы ваши подписчики сделали следующий шаг (Скоро!)
- Настраиваемые стимулы и электронные письма с подтверждением для раздачи лид-магнита
После того, как у вас появится первоначальная поддержка и вы будете готовы начать рассылку электронных писем своим подписчикам, вы можете мгновенно перейти на платную учетную запись, чтобы раскрыть всю мощь трансляций, автоматизации и интеграции ConvertKit.Это самый простой способ запустить свой следующий творческий проект.
Целевые страницыConvertKit были разработаны профессионалами мирового уровня, чтобы их можно было полностью настроить и быстро получать данные для повышения коэффициента конверсии и развития вашего бизнеса.
Создайте бесплатную учетную запись ConvertKitUcraft
Как и Carrd, Ucraft представляет собой конструктор веб-сайтов, который предлагает бесплатную версию для создания целевых страниц. Ucraft, ориентированный на владельцев малого бизнеса, онлайн-разработчиков и блогеров, стремится стать самым простым способом создания чистой и отзывчивой целевой страницы за считанные минуты.
Бесплатный конструктор целевых страниц Ucraft упрощает начало работы.
Как и Carrd, каждый элемент в конструкторе целевой страницы Ucraft можно перетаскивать в любое место страницы, поэтому вам не нужно знать какой-либо код для создания красивой целевой страницы. Бесплатный план дает вам 18 шаблонов на выбор, хотя переход на платный план за 10 долларов в месяц открывает еще 52 шаблона.
Обратная сторона Ucraft? Поскольку это в первую очередь конструктор сайтов, о целевых страницах думают второстепенно.Платная версия требуется почти для каждого блока контента, помимо простого текста и кнопок. В бесплатной версии отсутствуют некоторые базовые интеграции и формы для генерации лидов, что может стать препятствием для многих владельцев онлайн-бизнеса. Еще одно странное ограничение платформы заключается в том, что вы не можете изменить свой шаблон после создания сайта — как только вы выбрали дизайн, вы застряли на нем.
В целом конструктор целевых страниц Ucraft прост в использовании, хотя некоторые функции отстают от альтернатив в нашем списке.
Carrd
Carrd — это больше, чем просто бесплатный конструктор целевых страниц — это мощная платформа для создания простых, быстро реагирующих сайтов. Carrd позволяет вам создать новый одностраничный веб-сайт для любых целей всего за несколько минут — от личных профилей до портфолио, целевых страниц, страниц регистрации на веб-семинары и многого другого.
Воссоздание этой целевой страницы в Carrd заняло всего 5 минут.
Carrd предлагает широкий спектр шаблонов для начала работы — вам даже не нужно создавать учетную запись, пока вы не будете готовы опубликовать свой сайт.Редактор прост — вы можете быстро добавлять блоки для текста, изображений, видео, форм и ссылок, а также контейнеры для выравнивания элементов рядом друг с другом и элементы управления для фиксированных верхних и нижних колонтитулов. Щелкните любой блок, и откроется боковая панель, позволяющая редактировать содержимое и стиль выбранного элемента.
Размер каждого блока автоматически регулируется для мобильных устройств, и есть удобная кнопка предварительного просмотра для мобильных устройств, позволяющая переключить редактор в адаптивный режим. Когда ваш дизайн готов, опубликовать сайт так же просто, как добавить заголовок и URL-адрес (или связать собственный домен) и нажать «Опубликовать».
Одним из основных недостатков Carrd является то, что бесплатная версия не позволяет добавлять контактную форму или форму регистрации. Бесплатная версия отлично подходит для быстрого создания целевой страницы с переходом по клику или простого портфолио и позволяет создавать до 3 сайтов с брендингом Carrd и URL-адресом «.carrd.co». Однако, чтобы добавить контактную форму или привязать личный домен, вам нужно будет перейти на план Pro Standard, который стоит всего 19 долларов в год.
Если вы хотите быстро запустить новый продукт или услугу и не хотите тратить кучу времени или денег на новый веб-сайт, Carrd — это быстрый и гибкий выбор.
Ракета-носитель
Launchrock является частью сети Startups.com, которая предлагает ряд курсов, подкастов и сообщество для основателей стартапов и онлайн-авторов. Launchrock — один из немногих предлагаемых ими программных инструментов — он объявлен как самый быстрый способ создать новый сайт и привлечь клиентов.
Дизайн целевой страницы Launchrock запутан, но удобен.
После регистрации создать новый сайт в Launchrock относительно просто.Мастер настройки позволяет выбрать, запускаете ли вы продукт, услугу, мобильное приложение или мероприятие, добавить имя и выбрать шаблон. Я выбрал простой шаблон для приведенного выше примера и смог добавить текстовые блоки для заголовка, копии целевой страницы и формы регистрации. Однако для вставки чего-либо более сложного, похоже, потребовалось добавить настраиваемый блок кода — неудобно для пользователя, хотя это ограничение может быть снято в премиум-версиях.
Launchrock действительно предлагает бесплатный план, хотя на странице с ценами они не указывают никакой информации о том, что включено.Я зарегистрировал бесплатную учетную запись и покопался, и не смог найти ничего, что казалось бы ограниченным в бесплатном плане, кроме отсутствующих блоков контента, о которых я упоминал выше. Я мог бы даже подключить собственный домен к своему сайту и отслеживать аналитику, чего не предлагают большинство бесплатных конструкторов целевых страниц.
Если вы запускаете простой сайт в сжатые сроки, Launchrock — надежный соперник, хотя некоторые другие варианты из нашего списка немного проще в использовании.
Лэндбот
Landbot в некотором роде уникален в мире конструкторов целевых страниц.Хотя большинство целевых страниц статичны, Landbot позволяет создавать интерактивные диалоговые целевые страницы, которые привлекают посетителей и направляют их при регистрации на ваш лид-магнит, веб-семинар или продукт.
Конструктор диалоговых целевых страниц Landbot упрощает настройку собственного бота для целевой страницы.
В восхитительном процессе регистрацииLandbot использует собственных чат-ботов, которые помогут вам создать учетную запись. Вы можете выбирать между повседневным или элегантным стилем для своей целевой страницы и настраивать цвета в соответствии с вашим брендом.
После настройки страницы вы можете либо встроить своего чат-бота в существующий веб-сайт, либо воспользоваться ссылкой для прямого доступа к странице. Вы можете упорядочивать блоки в конструкторе перетаскивания, чтобы отправлять сообщения или предлагать посетителям вопросы, автоматически собирать адреса электронной почты от потенциальных клиентов или даже самостоятельно управлять чатом.
Бесплатная версия Landbot ограничивает вас до 100 чатов в месяц и 30 блокировок внутри каждого бота, но для многих онлайн-создателей этого достаточно.Бесплатные пользователи также могут воспользоваться преимуществами интеграции Zapier для автоматического добавления потенциальных клиентов в вашу существующую CRM или поставщика услуг электронной почты, а также интегрированной функциональностью Google Analytics для отслеживания успешности ваших целевых страниц.
ПланыPremium начинаются с 30 евро в месяц и открывают дополнительные возможности интеграции, неограниченные чаты и позволяют удалить брендинг Landbot с ваших сайтов.
Это определенно не традиционная целевая страница, но Landbot — отличный вариант, чтобы узнать больше о своей аудитории и дать им уникальный опыт.
Landen
Для стартапов, которые хотят в спешке запустить веб-сайт или целевую страницу, Landen — сильный соперник.
Воспроизведение этой целевой страницы в Landen заняло всего несколько минут.
Landen предлагает пошаговую анкету для целевой страницы, которая поможет вам быстро создать страницу, отвечающую вашим потребностям. Вы можете создать полный сайт, целевую страницу кампании (для сбора потенциальных клиентов) или целевую страницу проверки идеи (для продуктов, которые еще не полностью существуют), и инструмент предложит, какие блоки контента вы должны добавить, чтобы удовлетворить ваши потребности. цели.
При щелчке по каждому элементу открывается боковая панель для редактирования содержимого и стиля компонента — предварительно разработанные параметры блока варьируются от форм для сбора сообщений электронной почты до таблиц цен, отзывов и часто задаваемых вопросов. Несмотря на то, что предлагаемые шаблоны ограничены, они дают вам достаточно гибкости, чтобы выделить ваш дизайн, а также отлично смотреться на планшетах и мобильных устройствах.
Бесплатная версия Landen отлично подходит для создания страниц «Скоро» или направления пользователей на другие сайты. Вы можете собирать электронные письма и экспортировать их вручную из приложения Landen.
Однако бесплатный план не включает возможность интеграции с вашим поставщиком услуг электронной почты, что может стать препятствием для некоторых онлайн-авторов. Обновление до самого дешевого плана Startup стоит 29 долларов в месяц и разблокирует интеграцию электронной почты, а также включает настраиваемые домены и удаление значка «Сделано с Landen» с ваших страниц.
Даже с учетом ограничений бесплатного плана Landen — надежный вариант для запуска нового продукта или услуги.
Сайты Google
Я почти исключил сайты Google из этого списка, поскольку технически не создатель целевой страницы.Но это бесплатно, и с их недавно обновленным интерфейсом, оказалось, что это один из лучших способов создать целевую страницу для лидогенерации.
Сайты Google — это быстрый вариант для создания простой целевой страницы для привлечения потенциальных клиентов.
Добавить форму на сайт Google немного громоздко, но это возможно. Сначала вам нужно создать свою форму отдельно с помощью Google Forms, после чего вы можете выбрать ее из списка в редакторе Google Sites. После добавления форма будет автоматически соответствовать стилю вашей целевой страницы, и вы можете перетаскивать ее (вместе с другими блоками содержимого) по странице, чтобы настроить макет.
Поскольку дизайнер тесно интегрирован с другими продуктами Google, вы также можете совместно работать над дизайном своих целевых страниц с другими пользователями Google и быстро встраивать электронные таблицы, календари, карты и другие элементы дизайна.
Когда ваша целевая страница будет готова, ее можно будет опубликовать совершенно бесплатно — если вы используете G Suite для своего бизнеса, вы даже можете связать свой личный домен. Единственный недостаток того, что в остальном является дешевым и веселым инструментом, заключается в том, что в нем отсутствуют многие знакомые функции от других создателей целевых страниц, такие как широкий спектр шаблонов и интеграции с другими инструментами (хотя интеграция с Google Forms с Zapier может решить некоторые из этих препятствий. ).Но если вам просто нужно составить быструю форму для проверки идеи нового продукта или привлечения потенциальных клиентов, от Сайтов Google трудно отказаться.
ConvertFlow
ConvertFlow предлагает функции, аналогичные другим конструкторам целевых страниц из нашего списка, с некоторыми умными дополнениями.
Редактор целевой страницы ConvertFlow мощный и простой в использовании.
ConvertFlow предлагает множество адаптивных шаблонов целевых страниц для различных нужд. Вы можете разместить свои целевые страницы непосредственно на их платформе или встроить свои формы на другие сайты.Для редактирования и стилизации контента достаточно одного щелчка мышки, и вы можете переключаться между настольным и мобильным представлениями, чтобы ваши целевые страницы отлично смотрелись на любом устройстве.
Настоящая уловкаConvertFlow — это многошаговые формы. Вместо того, чтобы требовать от пользователей заполнения длинных форм электронной почты, конструктор позволяет разбивать формы на две страницы: первая с вопросом, на который легко ответить, а вторая — с остальными полями формы. Разбивая формы на более управляемые шаги, пользователи будут меньше бояться длинных форм, и вы получите больше регистраций — это беспроигрышный вариант.
Бесплатная версия ConvertFlow имеет ограничение только 500 уникальных посетителей сайта в месяц. В зависимости от вашего бизнеса вы можете быстро превысить этот лимит, и в этом случае вам нужно будет перейти на самый дешевый платный план за 39 долларов в месяц. Платные планы также разблокируют пользовательские домены и возможность удалить значок «работает от» с ваших целевых страниц.
Для бесплатного создателя целевой страницы ConvertFlow, безусловно, очень полезен.
Грапедроп
Я начал тестирование Grapedrop, ожидая, что это будет просто еще один конструктор целевых страниц, и был приятно удивлен, обнаружив один из самых мощных редакторов и гибких наборов функций из нашего списка.
Дизайн целевой страницы Grapedrop четкий и отзывчивый.
Grapedrop дает вам полный контроль над дизайном их страниц. После выбора из ряда шаблонов редактор имеет параметры для настройки практически каждого элемента дизайна, начиная с интервалов и заканчивая переходами CSS. Эта гибкость делает кривую обучения немного круче, чем некоторые другие инструменты из нашего списка, но предоставленные шаблоны позволяют быстро и легко приступить к работе.Вы можете выполнять поиск в Unsplash напрямую, чтобы найти стоковые изображения, которые сделают ваш дизайн популярным, а все шаблоны удобны для мобильных устройств.
Хотя Grapedrop по-прежнему имеет обычные недостатки большинства бесплатных инструментов для целевых страниц — вам необходимо обновить их, чтобы удалить их брендинг, а формы ограничены до 10 отправок в месяц — вы можете добавить собственный домен в их бесплатный план, что-то еще создатели страниц не предлагают. Обновление до базового плана снимает большинство ограничений всего за 4,90 доллара в месяц.
Если вам нравится настраивать каждый пиксель дизайна вашей целевой страницы, Grapedrop может быть скрытой жемчужиной, которую вы искали.
Готовый к употреблению
Readymag — еще один бесплатный конструктор сайтов, который может обрабатывать гораздо больше, чем просто целевые страницы.
Readymag позволяет быстро и легко создать целевую страницу.
Readymag нацелен на свою платформу непосредственно на владельцев онлайн-бизнеса, у которых может быть меньше опыта в веб-дизайне, и которые адаптируют свой пользовательский интерфейс к нему.При регистрации учетной записи вы сразу же переходите к обширной экскурсии по продукту, проводя новых пользователей на каждом этапе процесса создания целевой страницы. Readymag включает в себя более двух десятков современных шаблонов на выбор, со встроенными настраиваемыми шрифтами из Adobe Typekit, так что вы можете сделать свои проекты яркими — щедрая привилегия, которую игнорируют большинство других разработчиков целевых страниц.
Бесплатный планReadymag включает в себя щедрые 10 страниц — достаточно для запуска нескольких целевых страниц для ваших новых предприятий. На бесплатных сайтах добавлен небольшой значок бренда и требуется использовать субдомен Readymag, который нельзя точно запомнить, например www.readymag.com/u/[идентификационный номер пользователя] / [ваш URL]. Если вам нужен персональный домен или другие функции, такие как интеграция с Google Analytics, вам нужно будет перейти на тарифный план Creator за 16 долларов в месяц.
В целом, Readymag — отличная платформа для владельцев онлайн-бизнеса, которые хотят начать работу со своими первыми целевыми страницами.
Готовы бесплатно запустить следующую целевую страницу?
Красивые целевые страницы не должны требовать команды дизайнеров, разработчиков и копирайтеров — и, конечно же, они не должны стоить целое состояние.Лучшие бесплатные создатели целевых страниц позволяют быстро и легко запустить ваш новый продукт, проверить вашу идею или собрать потенциальных клиентов и клиентов для вашего онлайн-бизнеса.
Больше никаких отговорок: пришло время воплотить свои идеи в мир! Зарегистрируйтесь в нашем бесплатном конструкторе посадочных страниц сегодня, и вы сможете создать целевую страницу и начать сбор подписчиков всего за несколько минут. Я с нетерпением жду возможности увидеть, что вы можете создать!
Что такое целевая страница и как ее создать в 2021 году
Как любитель кино, я нахожу чрезвычайно забавным выражать свои мысли через фильмы, даже когда кейс показывает вам, как создать целевую страницу , которая конвертирует.
Так что, пожалуйста, свяжитесь со мной и вспомните «Крестного отца». (Как будто ты когда-нибудь сможешь это забыть.)
Ты забыл? Отлично. Тогда вы только что вспомнили одну из величайших цитат из фильма в истории кино.
Да, я говорю о знаменитом «Я сделаю ему предложение, от которого он не сможет отказаться».
Вито Корлеоне сказал это своему крестнику. И это сработало.
Вы собираетесь сказать это посетителям вашего сайта. И поверьте мне, это БУДЕТ работать.
Что я имею в виду? Что ВЫ собираетесь на создать целевую страницу , они не смогут устоять.
Что такое целевая страница?
Цифровой маркетинг и реклама четко определяются целевыми страницами , целевая страница — это специальная страница на вашем веб-сайте, торжественно созданная для их использования в рамках вашего цифрового маркетинга и / или рекламных усилий.
В основном это то место, куда ваша аудитория и / или новые посетители перенаправляются при нажатии на ссылку, соответствующую желаемой целевой странице.
Что делать дальше?
Итак, вы проделали всю тяжелую работу, создали замечательный веб-сайт для своих продуктов или услуг и начали привлекать посетителей на свой веб-сайт.
Собирайте электронные письма и превращайте посетителей в потенциальных клиентов или совершайте продажу, верно?
Но как?
Создание отличной целевой страницы — это ответ, который вы ищете.
И я знаю, что вы слышали о целевых страницах раньше, но знаете ли вы, что это такое?
Я приму это как нет, поэтому давайте начнем с основ.
Небо голубое, трава зеленая, а целевая страница НЕ является домашней страницей.
На нем нет ссылок на другие страницы вашего сайта и, как правило, нет панели навигации.Потому что его цель не отвлекать вашего потенциального покупателя.
На самом деле цель у него одна-единственная: преобразование .
Повторяйте за мной.
Преобразование.
Прямо тут и там.
Технически, целевая страница — это то место, куда вы «приземляетесь» (видите, что я там делал?) После нажатия на онлайн-рекламу или электронное письмо (CTA).
И согласно Hubspot « типичная целевая страница конвертируется от 5 до 15%, но некоторые высокооптимизированные целевые страницы конвертируются на 30% или выше ».
Неплохо, правда?
Есть 2 типа целевых страниц:
- Справочные целевые страницы
- Транзакционные целевые страницы
Справочная целевая страница — это страница, которая предоставляет посетителю интересную и актуальную информацию или краткое описание вашего продукта или услуги. .
Целевая страница транзакции , как следует из названия, направлена на то, чтобы побудить зрителя совершить покупку или, по крайней мере, предоставить контактную информацию, которая может стать сильным лидером продаж.
Зачем вам целевая страница
Итак, для чего используется целевая страница и зачем она вам нужна?
Короткий ответ заключается в том, что это важный элемент вашей стратегии маркетинга и продаж, который помогает вам повысить коэффициент конверсии и снизить затраты на привлечение потенциальных клиентов или продажу.
Длинный ответ:
1. Это помогает вам привлекать потенциальных клиентовВы можете потратить весь свой бюджет на списки контактов и группы исходящих продаж. Или вы можете расслабиться, пока к вам приходят лиды, просто создав одну мощную целевую страницу.
Поскольку адаптивные целевые страницы — лучший способ привлечь потенциальных клиентов, точка!
И не только любые лиды, но и качественные лиды . Круто, правда?
Презентабельное и информативное дополнение, которое дает вам возможность объяснить свое уникальное предложение и подтвердить, что пользователь перешел, является гораздо более эффективным способом информировать их и увлекать их своим предложением.
Когда вы создаете целевую страницу, на которой подробно описываются, продаются и демонстрируются преимущества вашего продукта или услуги, приукрашиваясь сильным видео, аудио или изображениями, вы обязательно получите кампанию по привлечению потенциальных клиентов.
2. Это чрезвычайно эффективная и действенная рекламаНезависимо от того, сколько времени, денег и усилий вы вкладываете в свою рекламную кампанию, это всегда вложение. И вы заслуживаете максимально возможной прибыли .
Стратегическое объединение целевой аудитории с индивидуализированным сообщением, что создает непревзойденную пару, которая приносит большие деньги, целевые страницы являются наиболее эффективным и действенным видом рекламы, которую вы могли бы пожелать.
3.Это помогает вам занять более высокое место на местном уровне.Знаете ли вы, что, согласно ThinkWithGoogle, « 18% локальных поисков смартфонов привели к покупке в течение дня по сравнению с 7% нелокальных поисков »?
Довольно большой, правда?
Имеет смысл, если вы думаете, что Google теперь тяготеет к намерениям пользователей, а не только к ключевым словам, которые пользователи ищут, поэтому делает почти обязательным, особенно для малых предприятий, сосредоточение внимания на местных целевых страницах.
Итак, если вы хотите, чтобы ваш сайт занимал более высокий рейтинг, когда люди ищут на местном уровне и вам нужно больше местных клиентов, создание локального контента, который напрямую обращается к сердцу вашего посетителя, — это путь.
Как быстро добиться этого?
Начните с оптимизации дизайна целевой страницы и ранжирования для вашего окружения, чтобы вашей целевой аудитории было проще и быстрее найти вас. Вы также можете проверить эти тенденции веб-дизайна, чтобы почерпнуть вдохновение!
4. Он предлагает лучший пользовательский опытЗапомните мои слова.
Каждые. Пользователь. Является. Уникальный.
И они хотят, чтобы с ними так обращались.
Так что переходите к целевым страницам, потому что они лучше всего подходят для связи с вашей аудиторией на более глубоком уровне.
При правильной настройке целевая страница может встретить вашего потенциального клиента, где бы он ни находился, и помочь вам улучшить отношения с ним эффективно и масштабно.
Более того, целевая страница с высокой конверсией повышает ваш авторитет на .И это то, что нельзя игнорировать. Чтобы создать идеальную целевую страницу, она должна служить уникальным и убедительным средством решения проблем для каждого посетителя.
Если целевая страница адаптирована к их потребностям, они будут доверять вашему веб-сайту, и это станет началом новых отношений, основанных на идейном лидерстве и доверии.
Как создать высокоэффективную целевую страницу за 10 простых шаговСоздание целевой страницы для вашего веб-сайта с нуля — это одно.
Хотя создание суперэффективной целевой страницы, которая почти читает умы ваших посетителей, — другое.
Это не ракетостроение.
Вам просто нужно сделать это правильно, если вы хотите, чтобы ваша целевая страница привлекала как сумасшедших потенциальных клиентов.
Не волнуйтесь. Мы вас прикрыли. Просто следуйте золотым правилам создания целевой страницы, которая каждый раз будет конвертироваться.
1. Создайте образНикто в истории «Да, я хочу это» никогда не говорил «Да, я хочу это», хотя на самом деле этого не хотел.
И обратите внимание, как я не использую слово «нужда». Потому что дело не в том, что тебе нужно. То, что они хотят.
И для этого вы должны знать, кто они.
Знайте их личность, возраст, привычки, бюджет и другие характеристики, которые помогут вам правильно «продать» свой продукт или услугу.
Вот почему вы должны сначала создать образ покупателя, прежде чем начинать работу со своей целевой страницей.
Как только вы это сделаете, вы будете готовы разработать целевую страницу, адаптированную к их потребностям и предназначенную для преобразования.
Персона — это ваша идеальная целевая аудитория .
И он должен включать основные характеристики, такие как возраст, образование, карьера, а также некоторую более конкретную информацию, такую как их высшие приоритеты, любимые цитаты и все остальное, что, по вашему мнению, может иметь отношение к их появлению на вашем веб-сайте.
Все вышеперечисленное требует проведения опросов клиентов, онлайн-исследований и, конечно же, существует множество простых и чрезвычайно удобных инструментов, которые помогут вам создать свой образ, предлагаемого платформами, такими как Xtensio, Digital Marketer, Demand Metric и другие.
Конечно, Рим был построен не за один день. Так что вам придется залезть в окопы и провести испытания. Но не бойтесь. Их данные помогут вам добиться успеха!
2. Определите свою цельПеред тем, как начать создавать свою потрясающую целевую страницу, вы должны знать, ПОЧЕМУ вы хотите ее создать.
Другими словами, каким будет ваш призыв к действию.
Обычно это:
- Заполните форму
- Заполните анкету
- Подпишитесь на бесплатную пробную версию
- Скачайте бесплатную электронную книгу
- Заказать продукт
- Зарегистрироваться на вебинар
- Предоставить контактную информацию
- Загрузить купон
- Доступ к бесплатной пробной версии
- Подпишитесь на информационный бюллетень
Придерживаться единственной цели важно как потому, что это минимизирует количество выбора, которое вы даете своим посетителям, так и потому, что это значительно упрощает создать действительно эффективную целевую страницу.
Итак, что это будет для вас?
3. Ориентируйтесь на правильные ключевые словаЭто может занять много времени, но если вы хотите лучших результатов , вам нужны ключевые слова. И вы должны выбрать их правильно, чтобы поисковые системы ранжировали вашу страницу.
Имейте в виду, что ключевое слово с длинным хвостом затронуто больше, чем короткие, они дают вам более высокий рейтинг и часто дают на более высокую рентабельность инвестиций .
Так что советую остановиться на более конкретных терминах.
Таким образом вы привлечете именно ту аудиторию, которую ищете, и сделаете еще один шаг к моменту покупки.
Начните с составления списка терминов, относящихся к вашей странице.
Например, представьте, что вы — кондитер из Рима, специализирующийся на канноли.
Вместо использования таких широких терминов, как «шеф-кондитер» и «канноли», следует использовать «шеф-кондитер канноли в Риме». Имеет смысл, правда?
4. Напишите броский заголовокЯ не могу не подчеркнуть важность заголовков.
Так что, возможно, главный эксперт Дэвид Огилви будет:
«В среднем, заголовок читают в пять раз больше людей, чем читают основной текст. Когда вы написали заголовок, вы потратили восемьдесят центов из своего доллара ».
Итак, что делает заголовок отличным?
Давайте разберемся с загадками магнитных заголовков на нескольких примерах.
Пример № 1Внимание — захват
Вы знаете, что хотите.Вы просто не могли выразить это словами. Итак, Adobe сделала это за вас.
Заголовок короткий и по существу, позволяя воображению читателя подумать обо всех бесчисленных возможностях, которые может предложить Adobe Photoshop.
Вы не знаете что, вы не знаете как. Вы можете только представить. И этого достаточно, чтобы нажать эту кнопку ».
Пример № 2Тот, где вы объясняете, что это такое
Слова сильны. И поверьте мне, когда ваш продукт или услуга уникальны, их достаточно.
Без беспорядка. Без пуха. Только настоящая сделка. Вы нажимаете эту кнопку, и вы знаете, что получаете.
Пример № 3Слишком короткий — и сладкий — сопротивляться
Посмотрите на заглавные буквы. Посмотрите на использование императива. Считайте слова. Подсчитайте персонажей, даже не теряя времени.
Вы хотите диету. Вы человек. Просто нажмите кнопку, и пусть специалисты сделают свою работу.
Нет ничего проще.
5.Создайте непреодолимый призыв к действиюЭто простая задача, но даже в этом случае я расскажу вам об этом. CTA — это маленькая милая кнопка на целевой странице, которая приглашает посетителя к действию.
Будь то бесплатная пробная версия, купон на скидку или регистрационная форма, у вас должна быть кнопка, которая кричит «ударь меня».
Как эти:
Вечнозеленая эффективность FOMOFOMO означает «страх упустить» и является одним из самых популярных слов нашей эпохи.Давайте смотреть правде в глаза.
Никому не нравится ощущение, что его оставили позади. И этим фактом вполне нормально воспользоваться.
NETFLIX знает об этом. И они ловко применяют FOMO к этому здесь, чтобы сказать вам: «Эй, ты собираешься пропустить следующий лучший сериал? Шутки в сторону?».
Но они тебя любят. И они не позволят этому случиться с вами. Вместо этого они предлагают вам 30 дней бесплатного использования NETFLIX, чтобы вы ничего не пропустили. Кроме того, вы можете отменить подписку в любое время.
Разговор о мощном послании, верно?
«Не пропустите» — это классика на все времена, но вы можете проявить творческий подход и создать собственную кнопку срочности и дефицита, которая будет запускать FOMO для ваших посетителей.
Простота для победыУ ваших посетителей есть сила. Но не терпение. И вы не имеете права тратить свое время. Так что заставьте их понять суть и сделать это быстро. Как? Сохраняя это простым. Не используйте сложные слова и каламбуры, которые никто не поймет (и не посмеет), кроме вас. Вместо этого используйте простой язык и ясное сообщение, которое поможет вашему посетителю понять идею за секунду. И нажмите кнопку.
Как здесь Spotify.
Spotify выводит «простое» на новый уровень, говоря буквально «детский лепет».Послание громкое и ясное, слова просты, дизайн аккуратный. Вы не ошибетесь с этим.
Precision Means TrustВаши посетители хотят знать:
- Чем вы занимаетесь
- Чем вы хотите, чтобы они делали
Так что будьте спортом и дайте им то, о чем они просят.
Прямой призыв к действию, который не заставит их колебаться, нажав эту кнопку и покинув вашу страницу, вы получите больше потенциальных клиентов, чем вы могли себе представить.
Classpass предлагает поистине уникальную услугу с приложением, которое поможет вам записаться в любой фитнес-класс в вашем районе, без членства, всего за один проход.
Это совсем другая идея, которая может быть передана только идеально, с простотой и ясностью. Итак, здесь у вас есть очень четкий призыв к действию, который просвещает посетителя, а также предлагает бесплатную пробную версию, чтобы сделать призыв еще более привлекательным.
Дополнительный совет : создавая кнопку с призывом к действию, убедитесь, что она привлекает внимание посетителя.Вы можете сделать это, используя яркие, смелые цвета, которые выделяются.
Если вам нравятся более приглушенные цвета, ваша кнопка должна контрастировать с окружающими изображениями, текстом или любыми фоновыми цветами.
Вы в игре?
6. Используйте визуальный контентЯ знаю, что вам не нужно слышать от меня, что изображение стоит 1.000 слов. Но вот и все. Я сказал это.
И никаких сожалений, потому что это истина, которую нельзя недооценивать.
Согласно исследованию Microsoft 2018 года, средняя продолжительность концентрации внимания составляет 8 секунд.
8 секунд!
А кто вам лучший друг, когда дело доходит до привлечения внимания человека?
Именно мой друг. Изображения и видео.
Мне нравится эта целевая страница Daily Harvest.
Потому что он использует одно мощное изображение, чтобы передать их сообщение всего за несколько секунд.
Это минималистичное и красочное фото кричит о здоровом, простом и высококлассном.
Даже если вы понятия не имеете, что такое Daily Harvest, вы получите полную картину на одной целевой странице.
Наглядные пособия быстрее и легче – понимают , усиливают ваше сообщение и влияют на поведение посетителей на целевой странице. Что, конечно же, означает повышенную конверсию!
Используя правильный визуальный контент, вы направляете посетителя именно туда, куда вы хотите, чтобы он смотрел, и в конечном итоге предпринимали действия. К тому же они умеют ловко заменять текст!
7. Свяжите целевую страницу с объявлениемОптимизированного объявления недостаточно.Вам нужно связать его с мощной целевой страницей, иначе все ваши усилия пойдут насмарку.
Поэтому, когда вы создаете целевую страницу, убедитесь, что ваши объявления направляют посетителей в нужное место, а не сбивают их с толку, перенаправляя на вашу домашнюю страницу.
Потому что они просто не знают, что с этим делать!
8. Добавьте социальное доказательствоПредставьте, что вы находитесь в супермаркете со своим другом.
Пока вы не решаете, какой шампунь купить, она говорит:
«Эй, а почему бы тебе не купить шампунь Х?».
Как бы вы отреагировали в этом случае?
Вы бы просто купили это?
Не думаю. Сначала вам нужно дополнительная информация , например, почему ей он понравился или почему, по ее мнению, он лучше других шампуней.
Тогда я думаю, вы понимаете мою точку зрения.
Опрос потребителей, проведенный Bright Local в 2018 году, показал, что « 91% потребителей доверяют онлайн-отзывам так же, как личным рекомендациям ».
Это демонстрирует, как социальное доказательство может повлиять на покупателя.
Будь то продукт или услуга, социальное доказательство может направить посетителя вниз по воронке конверсии.
Aaptiv , одно из самых популярных приложений для фитнеса, воплощает тактику социального доказательства, включая мощное число и реальные фотографии, точно такие же, как те, которые захотят сделать их будущие клиенты.
Существует так много различных типов социальных доказательств, которые вы можете использовать:
- Отзывы
- Примеры из практики
- Рейтинги и отзывы клиентов
- Подтверждения влиятельных лиц
- Сертификаты
- Логотипы брендов
- Логотипы клиентов
- Количество подписчиков
- Количество репостов в соцсетях
- Связи с социальными сетями
- Результаты тестов
- Рассказывание историй
Все, что вам подходит.Просто сделай это. И обязательно используйте картинки!
9. Добавьте отслеживание аналитикиВы выполнили всю тяжелую работу. Вы создали свою собственную привлекательную целевую страницу. Но подождите, откуда вы знаете, что это действительно так соблазнительно?
Ну, нет. Не раньше, чем вы добавите в него отслеживание аналитики.
Нет особого смысла в создании целевой страницы, если вы не отслеживаете ее эффективность.
Аналитика веб-сайтов предоставляет вам много ценной информации о том, как они попали на ваш веб-сайт, кто они и как ведут себя, находясь там.
Все эти отчеты и аналитика помогут вам разработать правильный рекламный план и быстрее и проще развивать свой бизнес.
10. Оптимизируйте свою целевую страницуИ последнее, но не менее важное: оптимизация.
Оптимизированные целевые страницы в соответствии с передовой практикой SEO-оптимизации целевых страниц должны привлечь на больше трафика .
Это происходит потому, что посетителям легче найти вашу страницу, а поисковым системам легче понять цель вашей страницы.
При оптимизации целевой страницы вы должны обратить внимание на следующее:
Тег заголовка:
Думайте об этом как о первом впечатлении посетителей от вашего веб-сайта. Хотя точного ограничения на количество символов нет, идеальный тег заголовка содержит около 60 символов.
Мета-описание:
Еще один мощный маркетинговый инструмент, метаописания, в основном обобщающие содержание страницы. Считайте их своим шансом №1 привлечь внимание читателя.
Теги заголовка:
Возможно, они не так важны, как тег заголовка и мета-описание при создании целевой страницы, но все же заслуживают вашего внимания.
Использование основного ключевого слова в теге заголовка улучшает видимость вашей поисковой системы. Так что не нужно лениться и с этим.
Содержание:
Да. Контент — это король.
По многим причинам я даже не могу начать описывать. Но с точки зрения SEO вы хотите, чтобы ваш контент был ориентирован на ключевые слова.
И нет, только визуальные эффекты не работают. Поэтому, когда вы создаете целевую страницу, убедитесь, что вы включаете актуальный мощный контент, чтобы поисковые системы могли вас найти.
Выбор идеальной платформы для вашего бизнеса
Теперь, когда вы все распланировали, пора перейти к интересной части.
Собственно, создайте свой лендинг!
Вот и все. Потому что обо всем будет судить создатель целевой страницы, который вы выберете.
Профессиональные оптимизированные шаблоныВозможно, вы не захотите нанимать профессионала для создания собственной целевой страницы, но все же вы хотите, чтобы она выглядела профессионально.
На самом деле дело не в том, чего вы хотите. Речь идет о том, что является обязательным, если вы имеете в виду успех.
Наступает 2021 год.
Ваши посетители обучены и активны. Не поленитесь на этом.
Оптимизация для мобильных устройствВероятно, вы читаете эту статью на своем мобильном телефоне. Что заставляет вас думать, что ваши посетители находятся на своем рабочем столе? Не заставляй меня напоминать тебе год еще раз.
Инструмент A / B-тестированияКаждый посетитель индивидуален.Каждый рынок индивидуален. Тем не менее, A / B-тестирование жизненно важно, если вы хотите конверсий.
И это единственный способ узнать, окупается ли ваша кампания.
ИнтеграцииИнтеграция вашей целевой страницы со всеми вашими любимыми маркетинговыми услугами является обязательной, если вы не запускаете кампанию только для развлечения. #not
Интеграции позволяют связать вашу красивую целевую страницу с программным обеспечением для поддержки потенциальных клиентов и системами управления взаимоотношениями с клиентами.
Все просто.
Добавление собственного кодаЭто еще одна функция, которую часто упускают из виду, поэтому обязательно выберите инструмент, который позволяет добавлять пиксели отслеживания для ретаргетинга рекламы, платной рекламы и Google Analytics.
Вы получите все преимущества аналитики только в том случае, если используемая вами платформа поддерживает настраиваемые коды и позволяет интегрировать отслеживание на вашей странице.
Разнообразие возможностей мультимедиаЗнаете ли вы, что, согласно исследованию EyeViewDigital, использование видео на целевой странице может повысить конверсию до 80% (pdf)?
Так что сосредоточьтесь на гибких платформах, которые позволяют легко добавлять видео, анимированные гифки или что-то еще.
АналитикаЗнайте, где ваши посетители переходят, что им нравится, а что нет.
Узнайте, что их мотивирует, и настройте свои кампании с помощью аналитики и сэкономьте время и деньги.
На Moosend, например, среди прочего, мы используем наш мощный, но простой инструмент аналитики, который поможет вам увидеть, по каким ссылкам переходят ваши подписчики, и какое устройство они используют для увеличения рентабельности инвестиций, а также получить стратегическую информацию, которая поможет вам без особых усилий увеличить CTR.
Это инструмент, к которому нельзя относиться легкомысленно.
Несколько учетных записей пользователейМожет быть, вы одиночка. Может быть, вы лидер, мечтающий идти по пути успеха в одиночку. Но правда в том, что маркетинг — это командный вид спорта.
И единственный способ выиграть — это соблюдать правила.
Вам и вашей команде необходимо подключиться, чтобы запустить успешную рекламу.
Так что выберите конструктор целевой страницы, который позволит вам приглашать других пользователей и предоставлять им доступ к вашим кампаниям, чтобы каждый мог работать над одним и тем же или отдельным проектом, если это вам подходит.
Я знаю, это может показаться большой работой.
И на самом деле, это займет у вас изрядное количество времени.
Но ведь успех не для слабонервных, правда?
Конечно, идеальная платформа может означать разные вещи в зависимости от ваших потребностей, но есть несколько основных вещей, которые вы определенно захотите иметь.
Итак, вот краткий список наших лучших вариантов, чтобы вы могли отделить пшеницу от плевел, не теряя времени.
1.ЛандингиЦена : четыре плана. Бизнес: Core: 29 долларов в месяц, создание: 45 долларов в месяц, автоматизация: 59 долларов в месяц, Suite: 209 долларов в месяц.
Бесплатная пробная версия : Да. Все планы включают 14-дневную бесплатную пробную версию.
Описание :
Landingi — это веб-конструктор целевых страниц, обеспечивающий простой редактор перетаскивания, богатый выбор виджетов и множество шаблонов и функций, с которыми можно поиграть.
2. UnbounceЦена: три плана, ежемесячный и годовой, от 79 долларов в месяц.
Бесплатная пробная версия : Да, 30-дневная пробная версия доступна для всех пользователей.
Описание:
Unbounce — это продвинутая, но простая в использовании платформа преобразования, которая помогает вам увеличить продажи и без усилий превратить посетителей в клиентов.
Это творческий и гибкий вариант для пользователей с минимальными или нулевыми навыками кодирования, плюс очень легко дублировать шаблоны.
3. InstapageЦена: два плана.Ядро: 99 долларов в месяц. Предприятие: индивидуально.
Бесплатная пробная версия: Да, существует 14-дневная бесплатная пробная версия, включающая все функции плана Core.
Описание:
Instapage — это мощное комплексное решение для целевой страницы с гибким интерфейсом перетаскивания произвольной формы, предлагающее более 200 бесплатных шаблонов.
Многофункциональный и эффективный, Instapage поставляется с простыми инструментами A / B-тестирования, обогащенными аналитическими функциями, что позволяет вам выбрать, какой из них лучше подходит для вас.
4. LeadpagesЦена: три плана: Standard, Pro и Advanced. Стандартный план на 2 года стоит 17 долларов в месяц.
Бесплатная пробная версия: Да, все планы включают 14-дневную бесплатную пробную версию.
Описание:
Leadpages — это цифровая платформа для генерации лидов, которая позволяет настраивать целевую страницу с нуля.
Очень легко интегрируется с другими платформами и предлагает несколько довольно интересных и полезных виджетов.
5. LanderЦена: два плана, годовой и ежемесячный, от 16 долларов в месяц.
Бесплатная пробная версия: Да, вы можете попробовать оба плана бесплатно в течение 14 дней.
Описание:
Lander — это решение для целевой страницы, которое помогает пользователям развивать свой бизнес без каких-либо навыков программирования или дизайна.
Он предлагает простой в управлении отчет и простой конструктор, а также содержит неограниченное количество целевых страниц для мобильных страниц.
6. ShortstackЦена: пять планов. Бесплатный план. Стартер: 29 долларов в месяц. Бизнес: 99 долларов в месяц. Агентство: 199 долларов в месяц. Бренд: 499 долларов в месяц.
Бесплатная пробная версия : да.
Описание:
Shortstack — это программа для маркетинговых кампаний и целевой страницы, идеально подходящая для всех, кто имеет базовые знания в области программирования.
Он имеет отличный визуальный интерфейс, интуитивно понятный рабочий процесс и легко изменяемые шаблоны.
7. LaunchRockЦена: два плана. Стартер: бесплатно. Профессиональный: от 5 долларов в месяц. M
Бесплатная пробная версия: да.
Описание:
LaunchRock — это бесплатное веб-программное обеспечение, рекомендованное для начинающей аудитории.
Идеально подходит для пользователей, не имеющих опыта программирования, предлагает хороший контроль над дизайном и стилем.
Он помогает пользователю легко собирать данные о потенциальных новых пользователях благодаря мощным встроенным аналитическим функциям.
К сожалению, в нем отсутствует инструмент A / B-тестирования и мало места для настройки.
Что можно и нельзяВы знаете правила. Вы играете в игру. Но ты выигрываешь?
Вот несколько важных правил, которые можно и чего нельзя делать, которые помогут вам оставаться на правильном пути и овладеть искусством создания целевых страниц.
Do’s- Будьте проще. Сделайте чистый и простой внешний вид с минимизированной и прямой информацией.
- Используйте выделяющиеся кнопки. Помогает создавать большие изображения с контрастными цветами и разнообразными шрифтами.
- Используйте маркированные точки и числа. Они помогают нашим читателям быстрее усваивать информацию. (8 секунд, помните?)
- Воспользуйтесь страницей благодарности. Ваши хорошие манеры помогут вам укрепить доверие, собрать отзывы для аналитических целей, а также помочь вашим посетителям в том, что они успешно отправили свою информацию.
- Не включать бесконечный текст . Да, вы хотите, чтобы ваши посетители знали, о чем эта целевая страница. Но, черт возьми, вы не хотите их утомлять. Или потерять их в этом отношении. Так что пусть он будет кратким и приятным, но в то же время информативным. Ты получил это.
- DDНе запрашивайте дубликаты или слишком много информации. Время — золото. Как и конфиденциальность.
- Не используйте запутанный жаргон. Конечно, вы должны включить видео или изображения. Только не переусердствуйте. Слишком много визуальной информации отвлекает читателей, и ваше сообщение теряется при переводе.
- Не вводите посетителей в заблуждение. Вы приложили столько усилий для этого. Вы действительно хотите потерять посетителей из-за отвлекающих ссылок или элементов навигации, которые ведут на другую страницу? Не думал.
- Не используйте несколько CTA. Слишком много вариантов, вероятно, сбивают с толку и ошеломляют вашего посетителя, заставляя его вообще не предпринимать никаких действий.
Psssst! Подойди сюда! Позвольте мне помочь вам надеть ваш выигрышный пояс через плечо. Потому что вы только что получили награду «Мастер целевой страницы 2019».
Пойдите и раскрутите свой бизнес целевой страницы, как профессионал, и посмотрите, как он приносит невероятный доход.
Вы это заслужили.
А затем вернитесь сюда и расскажите нам, что лучше всего сработало для вас.
Или оставьте комментарий, сообщив нам «секрет целевой страницы».Обещаем, что никому не расскажем, кроме подписчиков!
12 инструментов, которые помогут вам создать высокоэффективную целевую страницу
Целевые страницы — ключевая часть любого онлайн-бизнеса. Вы не можете просто еженедельно публиковать в блоге запись в надежде привлечь новых клиентов.
Целевые страницы— один из лучших вариантов, когда дело доходит до эффективного сбора адресов электронной почты, жизненно важных для электронного маркетинга.
Но целевые страницы можно и нужно использовать и для большинства торговых страниц.Они часто захватывают лидогенерацию из email-кампаний.
Поскольку они используются в нижней части воронки, даже небольшое изменение коэффициента конверсии может иметь огромное влияние на вашу прибыль с течением времени.
И хотя целевые страницы, как правило, имеют более высокий коэффициент конверсии, чем любой другой пост в блоге или обычная страница, коэффициент конверсии на целевых страницах может сильно отличаться.
Согласно исследованию Hubspot, типичная целевая страница конвертируется на уровне от 5 до 15%, но некоторые высокооптимизированные целевые страницы конвертируются на 30% или выше.
Есть 3 основные причины, по которым маркетологи и владельцы сайтов не хотят использовать целевые страницы в соответствующих ситуациях:
- Их создание занимает слишком много времени или слишком сложно создать
- Им никогда не удавалось достигать невероятных показателей конверсии в прошлом.
- Они не знают, как систематически улучшать свои целевые страницы
Все 3 эти проблемы могут быть решены с помощью любого количества инструментов для создания целевой страницы, таких как Thrive Content Builder, Optimize Press или Visual Editor.Лучшие инструменты для целевой страницы помогут вам быстро приступить к работе, чтобы вы могли перейти к следующему этапу — A / B-тестированию.
Я составил список из 12 инструментов, которые вы можете использовать, чтобы упростить создание лучших целевых страниц, а также оптимизировать их коэффициент конверсии для увеличения продаж или подписчиков на ваше сообщение в блоге.
Создавайте более качественные целевые страницы (в том числе и быстрее)Если вы хотите создать целевую страницу, есть всего несколько вариантов. Вы можете нанять разработчика, что требует времени и дорого, или вы можете попробовать создать его самостоятельно.
Если у вас нет большого технического опыта, целевая страница будет не лучшим вариантом. Если у вас есть опыт, вы все равно уделяете им много времени.
Но отличные целевые страницы отличаются тем, что они, как правило, простые и повторяющиеся.
Существует множество инструментов, которые позволяют использовать шаблоны и редактировать любые сообщения, которые вам нравятся. Вместо того, чтобы тратить часы на создание целевой страницы, вы можете создать отличную за считанные минуты.
Следующие инструменты могут помочь вам в этом.
Одним из лучших инструментов для целевых страниц является Unbounce, названный так, чтобы показать, что посетители их целевых страниц не «прыгают» (а вместо этого конвертируют).
Unbounce, как и другие инструменты для создания контента, которые я включил в этот раздел, имеет аналогичные функции. Итак, я еще раз пройдусь по ним, чтобы прояснить их.
Причина того, что эти инструменты настолько просты в использовании, заключается в том, что они представляют собой инструменты «перетаскивания». Такая простота делает его одним из лучших инструментов целевой страницы для новичков, каковыми являются большинство создателей сообщений в блогах.
Вы можете выбирать элементы (текстовые поля, изображения, формы и т. Д.) Из боковых меню и просто перетаскивать их в раздел на целевой странице.
Вы, конечно, можете потом редактировать их как хотите.
Еще одна важная особенность заключается в том, что большинство создаваемых вами страниц будут адаптивными. Это становится все более важным, поскольку мобильный просмотр продолжает становиться все более популярным.
Ранее было показано, что, когда страница некорректно отображается на мобильном устройстве, снижается коэффициент конверсии.Лучшие инструменты для целевой страницы будут учитывать мобильную адаптивность как ключевой компонент конструктора контента.
Исследование Aberdeen Group показало, что адаптивный дизайн приводит к увеличению конверсии на 10,9% в год по сравнению с неадаптируемым дизайном, у которого годовой рост составляет только 2,7%.
С помощью этих целевых страниц посетители будут видеть страницу такой, какой она была задумана, независимо от того, находятся ли они на ноутбуке или мобильном телефоне:
Следующая функция, о которой вам нужно знать, возможно, самая важная.Вы можете легко добавить любую форму, которую захотите. Это важная функция конструктора контента, потому что вам нужны данные.
Большинство целевых страниц создаются как страницы лидогенерации (собирают электронную почту и другую информацию). Без привлекательной формы ваши показатели конверсии пострадают. Обязательно проведите A / B-тестирование, чтобы увидеть, что лучше всего работает при конвертации. Запрашивание слишком большого количества информации может отпугнуть покупателей.
С помощью конструктора целевой страницы, такого как Unbounce, вы просто перетаскиваете ее (и редактируете поля) или добавляете собственный код из инструмента создания формы.Это во многом визуальный редактор того, как вы создаете страницу:
Как я подробнее расскажу позже, сплит-тестирование целевой страницы — один из наиболее эффективных способов повысить коэффициент конверсии.
Unbounce предлагает встроенное A / B-тестирование.
Вы можете скопировать созданную вами целевую страницу, внести в нее одно изменение, а все остальное сделает Unbounce.
Ваша аналитика покажет коэффициент конверсии и другую общую статистику каждой страницы, а также степень уверенности в тесте, чтобы вы знали, когда остановить A / B-тест.
Наконец, Unbounce предлагает широкий выбор шаблонов (которые можно просмотреть без регистрации).
Хотя у вас есть возможность начать с нуля, это редко имеет смысл.
Вместо этого вы можете использовать шаблон, созданный кем-то другим. Как вы можете видеть на картинке выше, другие пользователи Unbounce могут голосовать за своих избранных, поэтому вы обычно сначала видите страницы с наибольшей конверсией.
Кроме того, вы можете отсортировать их по назначению или отрасли с помощью фильтров боковой панели:
Unbounce входит в число самых дорогих создателей целевых страниц, их самый дешевый план установлен на уровне 49 долларов в месяц.Однако вы можете сначала получить бесплатную 30-дневную пробную версию, чтобы убедиться, что она предлагает вам лучшие инструменты для целевой страницы.
После создания учетной записи и входа в систему перейдите на вкладку «Страницы» и нажмите «Создать», чтобы начать работу:
Unbounce предлагает пошаговое руководство, плюс инструмент довольно интуитивно понятен.
Вы можете увидеть шаблоны справа на картинке выше.
Как только вы выберете шаблон, откроется редактор главной страницы, и вы сможете редактировать или переставлять элементы по мере необходимости.Эту область конструктора контента очень легко освоить.
Еще один популярный разработчик целевых страниц — Instapage. Он предлагает довольно ограниченный бесплатный план (вместо бесплатной пробной версии, как другие), но имеет немного более доступный «базовый» вариант за 29 долларов в месяц. Вероятно, это лучший вариант при ограниченном бюджете.
Как и Unbounce, целевые страницы Instapage адаптивны:
Вдобавок ко всему, он предлагает почти все те же важные функции конструктора контента.Он позволяет вам перетаскивать элементы на вашу страницу и из нее, а также редактировать их, просто нажимая на них.
Он также имеет встроенную функцию A / B-тестирования, чтобы вы могли оптимизировать коэффициент конверсии своей страницы после создания первой версии:
Редактор страниц Instapage на проще и , чем редактор Unbounce. Это может быть хорошо или плохо, в зависимости от ваших потребностей и навыков.
Если вы не очень разбираетесь в технических вопросах, вы назовете это лучшим из существующих инструментов для целевых страниц.Вы по-прежнему можете делать 99% того же самого, и, вероятно, вам будет легче научиться.
Однако, если вам нравится полный контроль над всем, вам, вероятно, больше понравится такой инструмент, как Unbounce, который предлагает более широкие возможности настройки.
Создав страницу, вы можете выбрать, как вы хотите публиковать ее вместе с содержанием сообщения в блоге:
Instapage позволяет публиковать страницы в их домене (например, Instapage.com/your-landing-page), что я не рекомендую.
Если вы выберете «личный домен», это даст вам возможность подключить свой домен к вашей учетной записи Instapage, чтобы опубликовать целевую страницу прямо на вашем сайте. Вам нужно настроить это только один раз для каждого домена. Это не повлияет на вашу запись в блоге, и теперь вы будете ближе к увеличению количества потенциальных клиентов за счет конверсии целевой страницы.
В качестве альтернативы вы можете использовать плагин Instapage для WordPress. Он позволяет синхронизировать страницу из вашей учетной записи Instapage с вашим сайтом всего за несколько кликов.
Последний и, пожалуй, самый известный создатель целевых страниц среди интернет-маркетологов — LeadPages.Многие ведущие блогеры, за которыми вы, вероятно, следите, используют это программное обеспечение для целевой страницы.
Базовый план сопоставим по цене с Unbounce, но это исключительно создатель целевой страницы. На планах более высокого уровня вы получаете доступ к расширенным функциям конструктора контента, таким как A / B-тестирование и Leadboxes (я расскажу о них через секунду).
Фактический редактор целевой страницы очень похож на другие варианты, которые мы рассматривали, , но LeadPages предлагает несколько уникальных функций, которые могут повлиять на ваше решение.
Первым важным компонентом является выбор шаблона. У них не только огромный выбор шаблонов, но вы даже можете отсортировать их по коэффициенту конверсии. Благодаря этой функции LeadPages входит в число лучших инструментов для целевых страниц.
Имейте в виду, что это коэффициент конверсии, основанный на прошлых экспериментах и не обязательно отражающий полученный вами коэффициент конверсии. Это зависит от других вещей, таких как ваше ценностное предложение и ниша в блоге.
Вы также должны знать, что большинство шаблонов не являются бесплатными .Обычно они стоят 10-15 долларов за штуку, что увеличивает стоимость.
В итоге: отличный выбор, отличное качество шаблона целевой страницы, но это будет стоить вам дополнительных затрат. Это инвестиционные затраты на ваш маркетинг, поскольку вы больше проводите email-маркетинг и увеличиваете количество потенциальных клиентов.
Как и у других создателей целевых страниц, у вас есть раздел аналитики в LeadPages, который позволяет вам разделить тестовые целевые страницы и посмотреть, как они работают:
Сам по себе редактор страниц является надежным, но все же довольно простым в использовании конструктором контента.По тому, как его использовать, он довольно сравним с Unbounce:
Если вы давно следите за многими популярными блогами, я гарантирую, что вы видели всплывающее окно, подобное этому:
Этот тип всплывающего окна называется «Leadbox», он включен во все учетные записи LeadPages, кроме основного. Это не слишком навязчиво для сообщения в блоге.
Вы можете настроить эти всплывающие окна для отображения, когда посетитель щелкает ссылку в вашем сообщении в блоге, поэтому они чаще всего используются для обновления контента.Тем не менее, они могут быть полезны и для целевых страниц.
Кроме того, вы можете настроить их для работы с любой популярной службой электронного маркетинга и автоматически доставлять ваш бонус (например, электронную книгу).
Launchrock можно использовать для создания целевых страниц, но не так, как первые 3 варианта. Вместо этого Launchrock в основном используется для создания целевых страниц «скоро».
Эти целевые страницы обычно используются стартапами, которые собираются запустить, или предприятиями, которые пытаются оценить интерес к будущему продукту.
Если вы ищете страницу, которую можно было бы быстро разместить, пока вы работаете над запуском своего бизнеса или продукта, Launchrock — один из лучших инструментов для целевой страницы, который вы можете найти.
Очень просто использовать. Вы просто выбираете тему и редактируете свое сообщение:
Самым привлекательным в этом инструменте, возможно, является его цена, что делает его одним из лучших инструментов для целевой страницы с точки зрения стоимости:
Если все, что вам нужно, это несколько целевых страниц для разового мероприятия, нет причин не экономить деньги и использовать этот инструмент.
Я не совсем объективен, но тысячи владельцев веб-сайтов извлекли выгоду из сбора электронных писем и отображения сообщений с помощью Hello Bar.
Если вы не знакомы с этим, панель Hello — это тонкая полоса, которая проходит в верхней части вашего веб-сайта.
Его можно использовать по разным причинам, но он также может помочь с вашими целевыми страницами, конвертирующими подписчиков на сообщения в блогах в рамках почтового маркетинга.
Одна из идей — разместить ссылку на вашу целевую страницу на вашем сайте, используя панель и привлекательный призыв к действию.Это привлечет дополнительный трафик на вашу страницу с минимальными усилиями и будет ненавязчиво для вашего сообщения в блоге.
Кроме того, вы можете использовать панель, чтобы быстро предложить скидку на продукт или услугу на целевой странице продаж, не утруждая себя редактированием копии на самой странице. На самом деле это не конструктор целевой страницы, это инструмент для генерации лидов с прямым подключением.
Вы можете сразу начать электронный маркетинг, если этот инструмент установлен. В конце концов, цель здесь — генерация лидов.
Вы можете бесплатно добавить Hello Bar на свой сайт.Создайте учетную запись, введя свое доменное имя в текстовое поле домашней страницы:
После создания учетной записи вы можете выбирать из различных типов Hello Bar.
В этом случае, поскольку вы собираетесь использовать его на целевых страницах, вы, вероятно, захотите либо «показать объявление», либо «забрать электронную почту».
Редактор предельно прост. Заполните информацию (цвет, сообщение и т. Д.) Для панели в запрашиваемых полях.
Вы можете использовать очевидные кнопки «Далее», чтобы продолжить через 5 основных шагов, или просто щелкнуть по вкладкам меню слева:
После того, как вы нажмете «сохранить и опубликовать», вы можете выбрать любой из стандартных вариантов установки.
Либо возьмите код самостоятельно и отправьте его своему разработчику, либо установите наш плагин WordPress, чтобы сделать его еще проще:
Получите реальные отзывы пользователейКак только вы научитесь создавать красивые целевые страницы, ваш дизайн больше не будет иметь большого влияния на коэффициент конверсии.
На ваш коэффициент конверсии сильно повлияет то, насколько ценным и понятным является ваше ценностное предложение.
Сложность в том, что трудно иметь реалистичные ожидания.Вы можете подумать, что ценностное предложение очевидно, но это только потому, что вы так хорошо знаете это предложение. Случайному посетителю это может быть непонятно.
Следующие программные инструменты целевой страницы могут помочь вам получить объективное второе мнение, которое может быть невероятно ценной обратной связью, позволяющей редактировать целевые страницы для повышения коэффициента конверсии.
Посетители не любят слишком много искать и думать. Если ваше сообщение и предложение не станут для них очевидными в течение 5 секунд, скорее всего, они недостаточно ясны.
Этот инструмент позволяет получить реальную обратную связь от случайных пользователей, чтобы узнать, смогут ли они быстро понять, о чем ваша целевая страница.
Давайте рассмотрим процесс с точки зрения пользователя инструмента.
Зарегистрированный пользователь получит следующее сообщение, и, как только он нажмет «запустить тест», ему будет показана страница:
Страница может быть о чем угодно.
В идеале вы хотите, чтобы рецензент входил в вашу целевую аудиторию, но нет никакого способа гарантировать, что здесь — это удача.
Итак, хотя это полезный инструмент, это не стопроцентная обратная связь.
После просмотра целевой страницы (как указано выше) в течение 5 секунд, целевая страница будет закрыта, и пользователь увидит вопрос о ней (выбранный создателем страницы).
В идеале вы должны спросить, что выделяется и каково главное ценностное предложение / предложение на странице.
Как только у вас будет несколько десятков ответов, вы, вероятно, сможете оценить свою целевую страницу.
Я бы предостерегал вас, чтобы вы не воспринимали результаты как евангелие, потому что пользователи не являются вашей целевой аудиторией. Но он все же может предоставить полезную обратную связь, которую вам следует учитывать.
К тому же это довольно дешевый инструмент. Вы можете участвовать сами, отвечая на вопросы о других целевых страницах, чтобы получить кредиты, или вы можете просто купить тесты по 1 доллару каждая.
Иногда может потребоваться более подробный анализ целевой страницы. Обычно так бывает, если дело длиннее или сложнее.
С помощью UserTesting пользователи (тестировщики) записывают звук своего взаимодействия с вашей целевой страницей.
Им показывают вашу целевую страницу, их просят перемещаться по ней, а также, возможно, они отправляются на ваш сайт. При этом они должны записывать свои мысли вслух, и вы получите копию.
Это может быть полезно, потому что вы услышите что-то вроде:
- «Я этого не понимаю…»
- «Я пытаюсь сделать X, но не могу…»
- «Я хотел бы увидеть пример буквы Y, но нигде не вижу…»
Это может быть невероятно ценный отзыв, и вам не нужно слишком много видео, чтобы получить действенный совет.
Единственный недостаток в том, что это довольно дорого. Стоимость первых 10 видео составляет 49 долларов за видео. Если вы рассчитываете заработать тысячи на своей целевой странице, это не проблема. Но это может стать препятствием для некоторых владельцев целевых страниц с ограниченным бюджетом.
Одной из приятных особенностей UserTesting является то, что вы можете в некоторой степени ориентироваться на тех, кто просматривает ваши сайты:
Вы можете выбрать их устройство, возраст, доход, пол, страну и опыт работы в Интернете.
Другой альтернативой является использование « Peek », который представляет собой еще один инструмент, отдельный от основной опции видеообзоров UserTesting.
Этот инструмент бесплатный .
Вы вводите свою страницу в текстовое поле Peek и нажимаете «start»:
Вот и все.
Peek предполагает, что кто-то просматривает ваш веб-сайт и дает вам обратную связь, но это другое дело. Главное изменение заключается в том, что вы не можете выбирать, кто проверяет вашу страницу. Это совершенно случайно.
Кроме того, продолжительность видео ограничена 5 минутами вместо 15. Это нормально для целевых страниц, но если вы хотите получить полный обзор веб-сайта в будущем, это может иметь значение.
Эти другие инструменты полезны, но их сдерживает одна главная вещь: отзывы исходят не от реальных посетителей.
Посетители, которые действительно будут на вашей целевой странице и заинтересованы в вашем предложении, — это те, которые имеют наибольшее значение.
Изучение того, что их смущает или не волнует, может стать разницей между страницей с низкой конверсией и страницей с высокой конверсией.
Проблема в том, что трудно понять, что думают ваши настоящие посетители.Практически во всех случаях вы не можете просто стоять за кем-то, когда они видят вашу целевую страницу, и задавать им вопросы.
Лучшее решение — установить небольшой ненавязчивый виджет чата. Он будет отображаться внизу вашей страницы и расширяться, только если посетитель нажимает на него:
После его установки посетители могут задавать вопросы о странице:
- «А как насчет Y?»
- «Есть ли гарантия?»
- «Предлагаете ли вы план оплаты?»
- и так далее…
Если вы начнете получать один и тот же вопрос снова и снова, скорее всего, другие посетители (которые не используют чат) тоже задаются этим вопросом.
Затем вы можете более четко ответить на этот вопрос на своей целевой странице. Это очень эффективный способ уменьшить трение между покупателем и предложением. Вы хотите развеять их опасения, насколько это возможно.
Я включил сюда Olark, потому что это одно из самых известных программных решений для живого чата, но есть и несколько других подобных инструментов, которые также хороши.
Чтобы настроить его, вам необходимо настроить отображение и сообщение всплывающей подсказки / вкладки чата, которая появляется внизу вашей страницы.
Выберите тему или цветовую схему, которая выделяется на остальной части страницы, чтобы вы знали, что большинство посетителей ее увидят.
После изменения виджета вы получите код установки:
Вы можете скопировать и вставить код прямо на сайт с сообщениями в блоге или вставить его в вариант настраиваемого кода, который есть во всех инструментах для создания целевой страницы, которые мы рассмотрели.
И последнее замечание об этом инструменте: он не требует, чтобы вы были единственным, кто разговаривает с клиентами в режиме реального времени.В зависимости от того, какой пакет вы выберете, вы можете работать со службой поддержки как в команде, так и индивидуально.
Наконец, вы можете легко включать и выключать его, чтобы он был доступен только посетителям, пока у вас есть время поболтать.
Убедитесь, что вы используете свой трафик максимально эффективноПривлечь трафик на вашу целевую страницу не всегда легко или дешево, поэтому так важно максимально использовать его.
Например, если вы тратите 0,50 доллара на посетителя на контекстную рекламу, удвоенный коэффициент конверсии сэкономит вам 250 долларов на тысячу посетителей (или вам нужно купить только 500 посетителей, чтобы увидеть те же результаты).Со временем это быстро накапливается.
Чтобы повысить коэффициент конверсии, вам понадобятся программные инструменты для целевой страницы, специально разработанные для этого, например, те, что описаны в этом разделе.
Опять же, как соучредитель Crazy Egg, я не самый непредвзятый, когда говорю, что считаю Crazy Egg одним из лучших инструментов для тепловых карт. Я позволю положительным отзывам тысяч веб-мастеров сделать это за вас.
Crazy Egg разработан, чтобы показать вам, как именно посетители используют ваш веб-сайт (или конкретную целевую страницу).
Хотя в фоновом режиме происходят довольно сложные вещи, на самом деле установить Crazy Egg на свой веб-сайт очень просто. Это одна из причин, по которой это один из лучших инструментов для целевых страниц, который вы найдете, и очень ориентированный на создание контента.
После создания учетной записи у вас будет доступ к вашему личному коду, который вы можете скопировать и вставить на свой веб-сайт, и отслеживание начнется автоматически:
Под кодом находится «страница проверки установки», чтобы вы могли убедиться, что все работает должным образом:
Если вы хотите сделать это еще проще, используйте плагин Crazy Egg WordPress для установки скрипта отслеживания.
Собрав немного данных, легко понять, чем может быть полезна тепловая карта. Посмотрите, на какие области посетители обращают наибольшее внимание, а затем поместите туда самые важные элементы.
Если посетители пропускают часть вашей целевой страницы, либо избавьтесь от нее, либо переместите вниз, потому что им это не очень важно.
Когда дело доходит до сплит-тестирования на вашем веб-сайте (включая целевые страницы), некоторые из них выделяются как один из лучших инструментов для целевых страниц, которые вы можете получить.Optimizely — одно из них.
Если вы используете инструмент для создания целевой страницы, он может вам не понадобиться. Но если вы создали страницу с нуля, это хороший инструмент для сплит-тестирования A / B.
Несмотря на то, что существует платный план, вы можете начать пользоваться бесплатным планом, чтобы привыкнуть к программному обеспечению.
После входа в систему вам будет предложено ввести URL целевой страницы.
Затем он загрузит страницу как новый вариант (см. Оригинал на вкладке «оригинал»). Вы также можете добавить другие варианты, если хотите протестировать несколько изменений.
Чтобы внести изменения, щелкните элемент на странице (щелкните левой кнопкой мыши). Откроется меню с множеством вариантов редактирования.
Вариант конструктора контента, который вы, вероятно, выберете, — это «редактировать элемент» и изменять текст.
По завершении нажмите ярко-зеленую кнопку в правом верхнем углу, чтобы сохранить и начать тест:
Это даст вам простой код, который нужно скопировать и вставить в заголовок целевой страницы.Этот конструктор контента обеспечивает разделение вашего трафика между двумя или более версиями, которые вы создали, и отслеживание эффективности:
Когда у вас появится некоторый трафик, вы можете войти в свою учетную запись Optimizely и посмотреть, как работает каждая версия. Он сообщит вам, когда тест достигнет значимого результата.
Основным конкурентомOptimizely является Visual Website Optimizer (VWO), как один из лучших инструментов целевой страницы для новичков.
После создания учетной записи этот конструктор контента работает очень похоже на Optimizely.
Вам будет предложено указать цель оптимизации, которая в данном случае будет «оптимизировать целевую страницу»:
Введите свой URL-адрес в текстовое поле и нажмите «Далее».
Как и раньше, щелкните элемент, который хотите изменить. Появится меню с различными опциями (редактировать, переместить и т. Д.):
После внесения изменений ( помните, измените только одну вещь в A / B-тесте ), нажмите кнопку «Далее» в правом нижнем углу.
Как только вы это сделаете, вам нужно сообщить инструменту, что вы отслеживаете.
Для целевой страницы это обычно будет форма отправки:
Как только вы это сделаете, вы получите окончательный код:
.Установите то же самое, скопировав и вставив его в заголовок целевой страницы.
Когда вы вернетесь после того, как ваша страница получила некоторый трафик, вы можете увидеть подробное сравнение того, какая версия выиграла или выиграла:
Есть 2 основных фактора, которые определяют, как ваша целевая страница будет отображаться для посетителя.Во-первых, их устройство, поэтому важно использовать инструмент, поддерживающий адаптивные страницы.
Второй фактор — это браузер. Вы должны быть осторожны, чтобы проверить, как ваша целевая страница отображается в нескольких браузерах, а не только в том, который вы используете.
Если ваша целевая страница отображается в популярном браузере как беспорядочный беспорядок, вы автоматически теряете часть потенциальных конверсий.
Browsershots не решит проблему, но поможет вам обнаружить любые браузеры, в которых ваша целевая страница выглядит забавно.
Введите URL целевой страницы в текстовое поле и выберите браузеры, которые вы хотите проверить.
Этот инструмент предлагает более 100 браузеров, но вам действительно не нужно проверять все из них, если вы тоже не хотите. Выберите хотя бы несколько последних версий из самых популярных браузеров (Internet Explorer, Chrome, Firefox, Safari) и операционных систем, затем нажмите «Отправить».
Пока инструмент бесплатный, обычно есть очередь. На следующей странице будет указано приблизительное время окончания.
Когда вы позже перезагрузите страницу, вы увидите несколько плиток (на фото выше) — по одной для каждого браузера. Если один из них выглядит странно, щелкните плитку, чтобы загрузить изображение большего размера.
Если вы обнаружите проблему, вы можете попытаться решить ее самостоятельно, если у вас есть развивающиеся навыки, или обратиться за поддержкой к инструменту создания целевой страницы, который вы используете.
ЗаключениеЦелевые страницы необходимы для успешного онлайн-бизнеса. Возможно, это лучший способ собрать информацию о потенциальных клиентах и продвинуть их дальше по вашей воронке продаж.
Однако, если вы не создаете целевые страницы из-за того, что это слишком сложно или требует много времени, вы не в полной мере используете их возможности.
Если вы не создаете целевые страницы с высокой конверсией, вы оставляете на столе кучу денег.
Если вы подозреваете, что у вас есть одна из этих проблем, я дал вам 12 инструментов (все из которых очень доступны по цене или бесплатны), которые большинство ведущих интернет-маркетологов используют на регулярной основе. Некоторыми очень популярными из них являются Visual Editor, Optimize Press и Thrive Content Builder.Проведите небольшое исследование, протестируйте с помощью бесплатных пробных версий и посмотрите, что лучше всего подходит для вашего A / B-тестирования.
Как только вы научитесь их использовать, вы сможете создавать целевые страницы с высокой конверсией в кратчайшие сроки, оставляя вам больше времени на привлечение качественного трафика на ваши целевые страницы.
Не думаю, что есть только 12 хороших инструментов для целевых страниц. Если вам известны какие-либо другие, которые вы использовали в прошлом и которые любили, оставьте комментарий ниже, чтобы другие читатели также могли извлечь из них пользу.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
4 лучших инструмента для создания посадочных страниц, которые экономят ваше время
Хорошие целевые страницы — это жизненная сила любой цифровой маркетинговой кампании.
Без них посетители не знают, что делать дальше.
Где купить? Где они находят товар по объявлению, на которое они только что нажали?
Просто привлечь трафик на свою домашнюю страницу с помощью поисковой оптимизации, платного поиска или лид-магнитов не получится.
Это делает целевые страницы ключевыми для конверсий.
Но на их создание также могут уйти часы, особенно если вы хотите создать несколько целевых страниц для определенного ключевого слова или для разных кампаний.
Это может занять много времени, чтобы согласовать и довести до совершенства.
И создание их с помощью HTML или WordPress — довольно большая проблема.
Поверьте мне. Я делал это раньше.
Так что же вы делаете?
Вам нужны целевые страницы, но вы не можете позволить себе тратить свое драгоценное время на их создание для кампаний, которые вот-вот начнутся.
К счастью, существует множество полезных инструментов, которые помогут вам создавать красивые целевые страницы за очень короткое время.
Вместо того, чтобы тратить недели на создание страниц, используйте инструмент для упрощения процесса.
С помощью этих инструментов вы можете даже проводить A / B-тестирование.
Возможности практически безграничны, и они могут положительно повлиять на вашу эффективность.
Вот четыре моих любимых инструмента для создания целевых страниц, которые могут сэкономить вам часы и увеличить конверсию.
1. UnbounceЯ большой поклонник Unbounce , когда речь идет об инструментах для целевой страницы, которые можно использовать по одной простой причине: его особенности.
Программное обеспечение для целевых страницUnbounce является одним из лучших на данный момент.
Идеально подходит для создания пользовательских целевых страниц с разнообразными элементами.
У вас есть возможности настройки для начинающих и даже расширенные возможности.
Например, вы можете добавить базовые элементы или запустить качественные A / B-тесты.
Кроме того, вы даже можете использовать динамическую замену текста . Это здорово.
Если вы не знакомы с DTR, это, по сути, функция экономии времени, позволяющая заменять ключевые слова целевой страницы в зависимости от поискового запроса пользователя.
Вот пример из Unbounce :
Слева поисковик использовал ключевое слово «иностранная валюта», а справа — «кредитная карта».
Целевая страница могла автоматически настраивать ключевые слова на основе каждого поиска.
Таким образом, вместо того, чтобы создавать 100 целевых страниц для всех ваших ключевых слов, вы можете просто динамически заменять их на одной странице, экономя массу времени.
Помимо динамической замены текста, Unbounce имеет такие функции, как оверлейные призывы к действию и намерение выхода , чтобы повысить ваши шансы на конверсию посетителей.
У них также есть практически неограниченные возможности интеграции с ведущими почтовыми программами и платформами CRM на рынке.
Таким образом, все собранные вами потенциальные клиенты или конверсии будут отправляться прямо в ваш любимый инструмент для автоматизации следующего шага.
Чтобы начать работу, перейдите на главную страницу Unbounce и начните пользоваться бесплатной пробной версией.
Создайте учетную запись и войдите в панель управления целевой страницы.
Перейдя на панель управления, нажмите «Создать новую страницу», чтобы начать работу в конструкторе целевой страницы.
Отсюда вы можете выбирать между множеством различных шаблонов в нескольких категориях.
Например, вы можете выбрать из SaaS, события, электронной книги и т. Д.
С правой стороны вы получаете предварительный просмотр целевой страницы и даже можете увидеть, как она будет выглядеть после оптимизации для мобильных устройств.
Когда вы найдете шаблон, который хотите использовать, просто щелкните по нему, чтобы выбрать, затем нажмите «Начать с этого шаблона».
Вы можете сразу приступить к редактированию всего, от текста на странице до элементов страницы и изображений.
Для редактирования текста просто дважды щелкните существующие текстовые поля.
На правой боковой панели вы можете редактировать настройки SEO в разделе «Свойства страницы».
Если в шаблоне целевой страницы не хватает нескольких элементов страницы, перейдите на левую боковую панель, чтобы добавить любой из следующих элементов:
Если вы хотите настроить динамическую замену текста, это тоже несложно.
Просто введите заголовок целевой страницы с желаемым ключевым словом, например:
Затем выделите часть заголовка, содержащую ключевое слово.В данном случае это будет «Местное SEO».
Затем перейдите в правое меню и нажмите «Действие» и «Динамический текст».
Отсюда вы можете редактировать динамический текст и пропустить процесс создания десятков целевых страниц для каждой кампании.
Это один из лучших способов сэкономить время на создании целевой страницы.
Динамический текст означает, что вам не нужно тратить недели на запуск кампании.
Просто включите эту функцию и начните фильтровать новые посещения, которые остаются актуальными благодаря вставке ключевых слов.
Unbounce — один из лучших инструментов для создания целевых страниц, который вы можете использовать.
У него есть бесплатная пробная версия, но полная версия не бесплатна.
И на то есть веская причина.
Он обладает разнообразными функциями, ориентированными на преобразование.
У них есть DTR, намерение выхода и многое другое.
Используйте его, чтобы быстро повысить конверсию и направить часть сэкономленного времени на другие проекты.
2. LandingiLandingi — еще один лучший инструмент для создания целевых страниц, представленный сегодня на рынке.
Он очень похож на Unbounce с его разнообразными функциями, но при этом остается одним из самых простых в использовании инструментов, доступных даже для новичка.
Landingi также имеет интеграции, которые позволяют оптимизировать процесс создания целевой страницы.
Например, когда кто-то совершает конверсию на вашей целевой странице, вы можете автоматически отправлять эти данные в свою CRM-систему или рассылку по электронной почте.
Это позволяет автоматизировать утомительные и трудоемкие шаги.
Одной из лучших функций является более 100 шаблонов и огромная библиотека значков, которые позволяют настраивать целевые страницы практически для любого бизнеса или ниши.
Кроме того, конструктор перетаскивания проще в использовании, чем большинство конструкторов веб-сайтов.
Plus, вы можете напрямую A / B / x протестировать все.
Для начала перейдите на главную страницу Landingi и нажмите «Начать настройку целевой страницы».
Вы можете создать безрисковую пробную учетную запись без использования кредитной карты.
В процессе настройки вы также можете бесплатно добавлять членов команды в свою учетную запись.
Итак, если в вашей команде работает несколько человек, все они могут совместно работать над инструментом целевой страницы без каких-либо дополнительных затрат.
Следующим шагом является выбор любых интеграций, которые вы хотите использовать.
Это одна из моих любимых функций Landingi.
Есть почти все инструменты интеграции SaaS, о которых вы только можете подумать.
А это значит лучше автоматизация маркетинга .
Когда вы попадете на панель управления, нажмите «Создать целевую страницу», чтобы начать работу.
Затем выберите цель целевой страницы.
Это огромное преимущество, поскольку это программное обеспечение подходит практически для любого типа бизнеса или маркетинговых целей.
В этом примере я выбрал «скачивание электронной книги».
В зависимости от того, какую цель целевой страницы вы выберете, вы получите специально подобранные шаблоны, разработанные для этой конкретной маркетинговой цели.
Найдя хороший шаблон, просто щелкните по нему, чтобы начать сборку. Вы можете редактировать что угодно в шаблоне.
Если вы хотите добавить дополнительные элементы страницы, вы можете легко сделать это, перетащив их с помощью левой боковой панели.
Если вы нажмете «Значок», вы получите раскрывающееся меню с сотнями значков, которые можно использовать бесплатно.
В разделе настроек вы также можете редактировать свои данные SEO и даже напрямую делиться ссылкой на Facebook.
После публикации целевой страницы вы можете получать подробную аналитику непосредственно в самом инструменте.
Вы можете видеть потенциальных клиентов и трафик с течением времени, а также проводить отличные тесты.
Например, нажмите кнопку «Тест», чтобы запустить A / B-тест.
Помимо использования автоматического захвата лидов, вы также можете экспортировать лиды, если предпочитаете прямые списки.
Инструменты и функции, которые предлагает Landingi, отлично подходят для всех, кто хочет создавать целевые страницы с более высокой конверсией.
Для их создания не требуется никаких технических навыков.
Возможности достаточно разнообразны для маркетологов высокого уровня, а пользовательский интерфейс достаточно прост для новичка.
3. LeadpagesLeadpages делает смелое заявление своим заголовком на главной странице.
Это действительно лучший конструктор целевых страниц?
Только вы можете судить об этом.
Но вот что я могу вам сказать: возможности Leadpages почти не имеют себе равных, когда дело касается программного обеспечения для целевых страниц.
Если бы мы исходили только из цифр, Leadpages выиграли бы с точки зрения предлагаемых функций.
У них есть встроенные платежные системы для эффективного управления вашим магазином.
У них есть полностью мобильные и оптимизированные для планшетов темы, которые всегда выглядят великолепно.
У них есть A / B-тестирование, функция перетаскивания, почти неограниченное количество интеграций и многое другое.
Вдобавок ко всему у них есть всплывающие окна для захвата лида и намерение выхода.
У них даже есть возможности SMS-маркетинга , которые позволяют привлечь больше потенциальных клиентов.
И все это лишь малая часть того, что они предлагают.
Можно с уверенностью сказать, что если функции вас больше всего беспокоят, Leadpages, вероятно, лучший выбор.
Чтобы начать создавать и экспериментировать с ним, просто нажмите «Попробовать бесплатно».
Здесь вы можете начать изучать и сравнивать различные тарифные планы, которые они предлагают для разных уровней компании или размера бизнеса и потребностей.
На самом деле, это один из самых дешевых инструментов для создания целевой страницы, если сравнить годовые затраты.
Единственным недостатком Leadpages является то, что вы не можете использовать бесплатную пробную версию, не указав данные своей кредитной карты.
Так что это не совсем без риска, когда дело доходит до бесплатной пробной версии.
После создания учетной записи вы можете начать выбирать из огромной библиотеки шаблонов и категорий.
Для предварительного просмотра просто наведите курсор мыши на конкретную целевую страницу.
Если вам нравится предварительный просмотр целевой страницы, нажмите «Использовать этот шаблон», чтобы приступить к созданию.
На левой боковой панели инструмента редактирования целевой страницы перетащите любой из виджетов на свою страницу.
Как и большинство других инструментов для целевых страниц, вы можете легко редактировать базовый SEO-контент в настройках оптимизации.
Возможности Leadpages невероятно разнообразны.
Я думаю, что одна из лучших — это функция сплит-тестирования A / B.
Чтобы получить к нему доступ, перейдите на панель управления в разделе «Сплит-тесты».
Отсюда вы можете начать построение сплит-теста на основе контрольной страницы и других вариантов.
Помимо мощных возможностей аналитики и сплит-тестирования, Leadpages имеет отличную функцию, которая позволяет собирать потенциальных клиентов в различных форматах.
Инструмент лидбокс поможет вам собрать больше потенциальных клиентов и повысить коэффициент конверсии с помощью двухэтапной целевой страницы.
Вы можете редактировать эти лидбоксы в самом инструменте целевой страницы.
Конечно, вы также можете добавить массу разнообразных виджетов в список потенциальных клиентов.
Например, вы можете использовать его в качестве лид-магнита для купонов и добавить таймер обратного отсчета, чтобы быстро увеличить продажи.
Возможности практически безграничны.
Leadpages — один из самых творческих и многофункциональных инструментов.
И цена очень доступная для малого бизнеса.
Шаблоны разработаны с упором на преобразование, как и должно быть.
4. Посадочный модульЕсли для вас важна доступность по цене, Lander может стать для вас инструментом для создания целевой страницы.
Но не позволяйте дешевому ценнику ввести вас в заблуждение. Он загружен функциями.
За небольшую цену вы по-прежнему получаете одни из лучших инструментов для увеличения конверсии и экономии времени на создание.
У них есть эффективный конструктор перетаскивания, который идеально подходит для неопытного пользователя.
Кроме того, в них есть множество элементов, таких как динамическая замена текста, A / B-тестирование, аналитика, CRM или интеграция электронной почты и многое другое.
Для начала вы можете создать бесплатную учетную запись на 14 дней без использования кредитной карты.
На панели управления нажмите гигантскую кнопку «+», чтобы создать свою первую целевую страницу.
Затем вы можете выбрать свой шаблон.
Некоторые из этих шаблонов прекрасны, но другие немного сложнее.
Итак, если вы не уверены, что лучше всего подходит для вашей компании, я предлагаю использовать инструмент Пример целевой страницы , чтобы отфильтровать примеры целевых страниц по вашим целям и типу бизнеса.
Этот инструмент отлично подходит для демонстрации реальных живых целевых страниц, которые конвертируются с высокой скоростью.
Это означает, что он также отлично подходит для поиска идей и вдохновения.
Он даже расскажет вам о положительных и отрицательных сторонах каждой просматриваемой целевой страницы.
Таким образом, вы получите хорошее представление о том, как оптимизировать свою страницу для вашей нишевой отрасли.
Попав в инструмент Lander , вы можете начать создавать свою целевую страницу на основе выбранного вами шаблона.
Перетащите что-нибудь из левой боковой панели.
Вы можете редактировать расширенные параметры, такие как таймеры, обратный отсчет и прямая интеграция с PayPal.
Даже при доступной цене Lander полон функций и преимуществ. Фактически, он содержит некоторые из лучших функций, которые используют более дорогие производители.
У вас есть мощные средства интеграции, которые могут автоматизировать практически все в процессе преобразования и воспитания.
Кроме того, у вас есть простое программное обеспечение для A / B-тестирования, которое позволяет вам бесплатно тестировать несколько вариантов целевой страницы.
Возможности для такого дешевого инструмента просто невероятные.
Если у вас небольшой бизнес, который делает только несколько целевых страниц в месяц, и вы хотите сэкономить на своем бюджете, это, вероятно, будет лучшим выбором для вас.
ЗаключениеКогда дело доходит до эффективной цифровой маркетинговой кампании, целевые страницы — не место для экономии.
Это лучший способ привлечь множество целевых, конкретных конверсий.
Без него ваши посетители будут сами заботиться о себе на вашем сайте.Скорее всего, они нажали на объявление с ключевым словом только для того, чтобы попасть на обычную главную страницу.
Так что вы не можете просто пропустить их и надеяться на лучшее.
Я уверен, что эта мысль пришла вам в голову. Я знаю, сколько времени занимает создание целевой страницы.
А еще у вас есть много разных кампаний.
И все сопутствующие испытания.
Найти время для всего этого практически невозможно.
К счастью, эти четыре инструмента должны направить вас на верный путь, чтобы ускорить процесс от начала до конца.
Начните с использования бесплатной пробной версии Unbounce, чтобы намочить ноги.
В нем есть некоторые из лучших функций, которые вы могли бы попросить в инструменте целевой страницы, например DTR и сплит-тестирование A / B.
Landingi — очень похожий конструктор с множеством интеграций, который может удовлетворить практически любую задачу автоматизации.
Leadpages — один из самых (если не самых) многофункциональных инструментов, которые вы можете найти.
Lander — один из лучших инструментов, если вы хотите начать с недорогого строителя.
Конструкторы целевых страницмогут помочь вам значительно сэкономить время и по-прежнему привлекать и конвертировать клиентов, которых вы хотите.
Какой ваш любимый инструмент для создания целевых страниц?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
Как создать целевую страницу с нуля — пошаговое руководство
Вы когда-нибудь встречали целевую страницу, которая вам понравилась, и вы надеялись воспроизвести ее на своем веб-сайте, но не смогли найти точный шаблон?
В этом демонстрационном видео я покажу вам, что вам не нужно ждать, пока мы создадим идеальный шаблон! (Ознакомьтесь с нашим руководством для начинающих, если вы не знаете, как создать целевую страницу в WordPress)
С Thrive Architect (ранее называвшимся Thrive Landing Pages) вы можете создать ЛЮБУЮ целевую страницу, которую хотите, за очень короткое время!
Посмотрите видео, чтобы посмотреть через мое плечо, пока я создаю двухэтапную целевую страницу лидогенерации, начиная с нуля.Как видите, создать целевую страницу с нуля можно за 15 минут даже без использования каких-либо шаблонов.
Подробнее …
Вот краткое описание процесса, которому вы можете следовать, чтобы сделать то же самое:
1. Найдите целевую страницу лидогенерации, которая вам нравится
Я наткнулся на эту целевую страницу от Аманды Гентер, и мне сразу понравился ее простой стиль.
Это хорошая целевая страница для лидогенерации, потому что:
- Элементы брендинга: изображение и логотип помогают посетителю понять, что он находится в нужном месте.
- Цветное поле: написание сообщения в цветном поле делает самую важную часть страницы очень привлекательной, а также повышает удобочитаемость текста.
- Кнопка призыва к действию: благодаря размеру и цвету кнопка призыва к действию выделяется.
2. Откройте для себя строительные блоки
При репликации целевой страницы вам нужно уделить время, чтобы обнаружить «строительные блоки» страницы.
Чтобы найти их, игнорируйте дизайн, такой как цвета и изображения, или то, что написано на странице (это то, что вы все равно настраиваете, чтобы ваша целевая страница выглядела и ощущалась как ваш бренд) и анализируйте только различные элементы макета, которые образуют страница.
В этом случае мы имеем:
- Полноэкранное фоновое изображение
- Двухколоночный макет со всем содержимым в правом столбце
- Изображение логотипа с прозрачным фоном
- Цветное поле с заголовком, немного текста, большая кнопка, которая запускает форму подписки в лайтбоксе, и строка текста под кнопкой
- Последняя строка текста за пределами поля
Если мы посмотрим на поле выбора, мы увидим:
- Индикатор выполнения
- Строка текста
- Заголовок
- Вертикально выровненная форма согласия с 2 полями и цветной кнопкой отправки
- Строка текста под кнопкой (политика конфиденциальности)
3.Создайте свою собственную целевую страницу, версия
Теперь, когда мы знаем эти разные элементы, мы можем легко создать тот же стиль целевой страницы с помощью плагина Thrive Architect.
На видео вы можете наблюдать через мое плечо, как я создаю его вживую.
Как видите, я не пытаюсь точно скопировать целевую страницу, но я использую строительные блоки (которые мы определены на предыдущем шаге) и элементы, которые делают эту целевую страницу интересной в моем собственном дизайне.Чтобы увидеть демонстрацию того, как можно копировать дизайн целевой страницы до мельчайших деталей, вы можете посмотреть этот пост.
Дополнительные ресурсы
Stocksnap.io: бесплатные стоковые фотографии без каких-либо ограничений авторских прав.
Picmonkey: бесплатный онлайн-инструмент для простого изменения размера ваших изображений
Thrive Leads: наш плагин WordPress для создания списков, который позволит вам создавать двухэтапные формы подписки, которые вы можете тестировать A / B более высокая конверсия
4. Сохранить как шаблон
После того, как вы создали желаемую целевую страницу, теперь у вас есть возможность сохранить эту целевую страницу как свой собственный шаблон.
Это позволяет легко создавать несколько целевых страниц в одном стиле без необходимости каждый раз начинать с пустой страницы.
Кроме того, вы также можете экспортировать эту целевую страницу. Это дает вам возможность использовать эту целевую страницу на любом веб-сайте WordPress, на котором установлен Thrive Architect!
Теперь дело за вами!
Пожалуйста, дайте мне знать в комментариях, если вы сочтете эти видео «целевые страницы с нуля» полезными, и сообщите мне, есть ли дизайн, который вы хотели бы создать!
Как создать бесплатную целевую страницу, которая конвертирует — Создание вашего веб-сайта
Говорят, вы не можете заработать много денег только на веб-сайте; что создание списка адресов электронной почты является ключом к тому, чтобы на самом деле заработать много денег в Интернете.Но с чего начать при создании собственного списка; с нуля? Если вы спросите любого специалиста по цифровому маркетингу, он, скорее всего, посоветует вам начать с целевых страниц, но что такое целевая страница?
Возможно, вы слышали об этом маркетинговом совете раньше, но у вас никогда не было времени создать бесплатную целевую страницу для своего бизнеса. Или, может быть, вы не знаете, как создать целевую страницу. Не волнуйтесь, вы попали в нужное место.
Без сомнения, отношения с клиентами являются неотъемлемой частью развития компании.Независимо от того, ведете ли вы бизнес онлайн или офлайн, целевая страница — один из наиболее эффективных способов улучшить ваши отношения с посетителями вашего сайта.
Эта статья научит вас всему, что нужно знать о создании целевой страницы, оптимизированной для конверсии, бесплатно. Но, прежде всего, что такое целевая страница и какую пользу она приносит вам и вашему бизнесу в Интернете? Продолжайте читать, чтобы узнать больше.
Что такое целевые страницы и как они работают?Вкратце, конечная целевая страница — это отдельная страница на вашем веб-сайте, которая предназначена для превращения посетителей в потенциальных клиентов.Бесплатная целевая страница обычно не имеет большого количества контента, чтобы не отвлекаться. Однако, чтобы создать лучшую целевую страницу, она должна иметь как минимум три ключевых компонента: ставку, копию целевой страницы и форму регистрации. Основная цель — привлечь туристов к сделке и заставить их подписаться на продукты в обмен на их адреса электронной почты.
Вы можете подумать, что для создания целевых страниц требуется дорогое программное обеспечение. Однако Strikingly — это бесплатный конструктор целевых страниц, который поможет вам создавать бесплатные потрясающие целевые страницы! Конечно, если вы хотите подняться на ступеньку выше, также доступен премиум-план.
Но прежде чем вы начнете создавать свою первую бесплатную целевую страницу, рекомендуется освежить в памяти некоторые передовые методы работы с целевой страницей. Мы составили список полезных советов о том, как настроить для вас целевую страницу. Продолжайте читать, чтобы узнать, как это сделать.
Что делает лучший целевой сайтЦелевые страницы, вопреки распространенному мнению, не обязательно должны быть яркими, чтобы быть успешными. Взгляните на некоторые примеры целевых страниц на сайте Strikingly, и вы увидите, что простые и сложные дизайны, как правило, являются наиболее распространенными.Цель состоит в том, чтобы убрать как можно больше препятствий, чтобы посетители не отвлекались и не раздражались.
Выбор самых впечатляющих бесплатных шаблонов целевых страниц — не единственное соображение при создании целевых страниц. Скорее, речь идет о выяснении того, что работает для вас для достижения ваших целей по созданию списков рассылки. Самое лучшее в шаблонах целевой страницы Strikingly — это то, что они уже доказали свою эффективность. Эти простые, но прекрасные модели были профессионально созданы, чтобы помочь вам начать работу.
- Проценты
Давайте посмотрим правде в глаза: независимо от того, насколько привлекательна ваша целевая страница, ваши клиенты не будут предоставлять вам свои адреса электронной почты, если ваша сделка непривлекательна. Как упоминалось ранее, создание эффективных целевых страниц — это не только графический дизайн. Часто все, что нужно, — это слишком хорошее предложение, чтобы отказаться от него. На самом деле, ваша целевая страница должна быть сосредоточена на вашей ставке.
Вы должны сначала создать предложение, которое будет привлекательным для вашего целевого рынка, прежде чем научиться настраивать целевую страницу.Это может быть электронная книга, контрольный список или даже доступ к лекции, если это интересно и полезно вашим гостям. В конце концов, именно для этой цели они будут использовать вашу форму для регистрации в первую очередь.
- Easy
Лучшая целевая страница в Интернете делает ее простой для посетителей: ее легко читать, загружать и выполнять действия (даже на мобильных устройствах). Меньше всего вам нужно, чтобы пользователи вашего сайта испытывали негативные эмоции при посещении вашего сайта.Убедитесь, что все работает правильно и ваше сообщение передается, не отнимая у посетителей слишком много времени. Даже бесплатная целевая страница может быть хорошей, если она проста и понятна в использовании.
Требование целевой страницы- Контактная форма
Изображение от Strikingly
У любой целевой страницы должен быть собственный метод захвата лида. В противном случае это вообще не целевая страница! Вы можете отслеживать, кто заинтересован в вашем предложении и как они взаимодействуют с другим контентом на вашей платформе, с помощью формы для потенциальных клиентов.Наконец, формы позволяют конвертировать потенциальных клиентов в клиентов, а также отслеживать путь их покупателя. Тип потенциальных клиентов вашей целевой страницы должен быть стратегически позиционирован. Лучшие формы для лидов обычно находятся вверху страницы, и они могут даже прокручиваться вместе с аудиторией. Всегда не забывайте размещать форму для потенциальных клиентов на видном месте на вашем веб-сайте, которое будет легко найти для посетителей.
- О нас Страница
Изображение от Strikingly
Раздел «О нас» может быть самой важной функцией на вашей целевой странице и обычно первым элементом, который замечают посетители.Заголовок вашей целевой страницы должен содержать краткое изложение того, кто вы и какую ценность ваше предложение может принести пользователям. Кроме того, это значение может иметь решающее значение в преобразовании лида в клиента, который в противном случае покинул бы страницу.
Как настроить целевую страницу- Выберите шаблон дизайна
Существует несколько методов создания целевой страницы с нуля, включая HTML и CSS. Однако не все достаточно технически подкованы, чтобы создать шаблон с нуля.Не зря даже самые опытные маркетологи предпочитают готовые шаблоны.
Вы не только сэкономите много времени, но и доказали, что эти концептуальные шаблоны работают в большинстве ситуаций. Взгляните на шаблоны целевой страницы Strikingly и посмотрите, как они объединяют традиционный дизайн целевой страницы с немного большей индивидуальностью.
Просто зарегистрируйтесь в Strikingly и выберите шаблон дизайна, по которому вы хотите сразу приступить к созданию бесплатной целевой страницы.
- Напишите мощную копию
Копия — еще один важный аспект вашей целевой страницы. Важно иметь запоминающийся заголовок, чтобы посетителям вашего сайта не приходилось догадываться, о чем эта страница. У всех лучших целевых страниц есть убедительные и точные копии. В идеале они должны быть короткими и приятными, потому что вы хотите перейти непосредственно к делу, чтобы посетители вашего сайта не потеряли интерес.
Копия на вашей целевой странице должна быть в состоянии продать то, что вы продаете.Люди совершают ошибку, рассказывая предысторию своей компании на своей целевой странице. Однако основная цель целевой страницы — побудить туристов присоединиться к вашему списку адресов электронной почты, подарив им что-то ценное.
- Включите привлекательные элементы
В качестве целевой страницы некоторые владельцы компаний предпочитают простую страницу. Но это не значит, что это должно быть скучно. В конце концов, вы не хотите упускать шанс выставить напоказ логотип своей компании. Красиво оформленные целевые страницы могут включать в себя привлекательные элементы дизайна, которые помогают привлечь внимание к важным частям целевой страницы, несмотря на то, что целевая страница не должна отвлекать внимание.
Простая графика, такая как стрелки и значки, поможет вашей копии выделиться. В конце концов, никто не хочет читать большую стену текста. Взгляните на некоторые из примеров целевой страницы Strikingly, чтобы найти идеи, и посмотрите, сможете ли вы интегрировать некоторые советы по дизайну в свои собственные.
- Добавьте CTA (Call-To-Action)
Кнопка CTA на вашей целевой странице имеет решающее значение для успеха вашей целевой страницы. Есть причина, по которой маркетологи продолжают экспериментировать с различными стилями кнопок.Цвет, текст и даже расположение на экране — все это имеет значение.
Если есть что-то, что вам следует знать об обучении созданию целевой страницы, так это то, что каждый выбор дизайна, который вы делаете, имеет цель; случайным образом не было выбрано ни одного цвета или рисунка. Не имеет значения, платная у вас целевая страница или бесплатная. Правила остаются в силе.
Тем не менее, самое важное, что нужно помнить о вашей кнопке CTA, — это то, что она должна выделяться из остального списка.Вы можете сказать своим посетителям, что именно вы хотите, чтобы они делали на вашей целевой странице, в дополнение к тому, чтобы показать им, что они могут получить от вашего сайта.
Хотя все кнопки веб-сайтов с призывом к действию обычно ориентированы на действия, они не всегда указывают на преимущества этого. Те, в которых говорится что-то простое, как «скачать», «нажмите здесь» или даже «отправить», — худшие из тех, что вы можете использовать на своем веб-сайте. Конечно, пользователь, скорее всего, нажмет на них, чтобы выполнить поставленную задачу на вашем веб-сайте, но они не убедят никого, кто не определился, стоит ли конвертировать.Во всяком случае, их может быть недостаточно, чтобы подтолкнуть человека к действию. Ваша кнопка призыва к действию должна снова подчеркнуть — потребитель должен видеть, что он получит, если нажмет. Поэтому, когда вы добавляете свои «о нас» и «свяжитесь с нами» на свою страницу, убедитесь, что вы сделали убедительные копии, которые понравятся вашим посетителям.
- Keep Testing
A / B-тестирование является важной частью процесса разработки целевой страницы. Хотя учиться у других о том, как создавать целевую страницу, полезно, делать свои собственные ошибки и учиться на них еще лучше.Поскольку целевой рынок вашей компании отличается, вы никогда не можете быть уверены, что та же тактика целевой страницы сработает для вас.
A / B-тестирование позволяет сравнить два отдельных дизайна целевой страницы, чтобы увидеть, какой из них привлекает наибольшее количество потенциальных клиентов. На целевой странице вы можете протестировать различные элементы, включая интерфейс. Квалифицированные специалисты по цифровому маркетингу прилежно подходят к выбору дизайна, проверяя даже самую крошечную информацию, такую как цвета кнопок или цвета ссылок.
Разница между домашней страницей и целевой страницейЭто часто задаваемая тема, и легко понять, почему.В конце концов, помимо того, что мы их называем, в чем может быть реальная разница между двумя, по-видимому, взаимозаменяемыми онлайн-страницами?
Все сводится к цели, для которой они были созданы. Основное различие между домашней страницей и целевой страницей — это фокус. И увеличение в результате конверсий — продаж, подписок, потенциальных клиентов или любого другого шага, который вы хотите, чтобы посетители предприняли.
Эффективность целевых страниц в маркетинге обусловлена их акцентом. В отличие от домашних страниц и блогов, которые предназначены для изучения, целевые страницы адаптированы к конкретной инициативе или предложению и направляют посетителей на один призыв к действию.Короче говоря, целевые страницы создаются с целью превращения посетителей в клиентов.
Домашние страницы, с другой стороны, отлично подходят для предоставления общих знаний и поощрения туристов к изучению.
Домашняя страница, как основная точка входа на веб-сайт, служит знакомством с брендом, продуктом, услугами, принципами компании, кем и о чем идет речь, с кем связаться и т. Д. Его цель — произвести «первое впечатление», охватить все, что может предложить бизнес, и направить посетителей в разные части сети, чтобы узнать больше.
Рекомендации по созданию целевой страницы и ее влияние на ваш бизнесСоздать целевую страницу обманчиво просто. Вам не нужно быть разработчиком, чтобы опубликовать что-то профессиональное, и вы можете сделать это за считанные часы, если воспользуетесь конструктором перетаскивания, например Unbounce.
Тем не менее, ходить вслепую не рекомендуется. Вот несколько лучших практик, которые снова и снова демонстрируют повышение коэффициента конверсии и снижение цены за конверсию, чтобы дать вам фору.
1.
Убедитесь, что ваши сообщения соответствуют вашим объявлениям.Одна из основных причин, по которой вы можете использовать целевые страницы в первую очередь, — это убедиться, что вы привлекаете людей на нужный веб-сайт. Сопоставьте копию (и дизайн) целевой страницы с объявлениями, которые вы показываете в поиске или социальных сетях, чтобы посетители совершили «здоровый клик».
2.
Сохраняйте действие над сгибомВерхняя половина первой страницы газеты называется «за сгибом».»Однако в наши дни это обычно относится к тому, что заметно на планшете перед прокруткой вниз. В любом случае это ценная недвижимость, и вы захотите извлечь из нее максимум пользы.
3.
Используйте направленные сигналы, чтобы направлять глазПоскольку целевая страница редко бывает такой короткой, что ничего не появляется ниже сгиба, хорошей идеей является использование визуальных индикаторов, чтобы направить взгляд вниз. Эти подсказки могут быть физическими указателями, такими как стрелки, а также другими формы, изображения, анимации или даже копии, которые заставляют посетителей с удовольствием прокручивать и читать.
4.
Покажите ваш продукт / услугу в действииПосетители могут представить себя вашим покупателем, увидев ваш продукт или услугу в реальной жизни. Это также хороший способ кратко проиллюстрировать, как работает продукт или услуга. Визуальные эффекты помогут вам привлечь и удержать их внимание, независимо от того, используете ли вы неподвижные изображения, пошаговую анимацию или демонстрационные видеоролики. Отличное место для этого — в разделе изображений вашего героя.
5.
Удалите навигацию и другие отвлекающие факторыУспешная целевая страница сконцентрирована на одной цели конверсии, поэтому сведите к минимуму другие отвлекающие факторы.Избегайте добавления на целевую страницу лишних ссылок, таких как навигация по сайту, дополнительные призывы к действию или даже ссылки на вашу домашнюю страницу. Ваша целевая страница будет работать лучше, если она будет автономной.
Теперь вам интересно, как создать целевую страницу? Следующий раздел — жизненно важный вариант, который вам следует рассмотреть!
Создайте бесплатную целевую страницу с Поразительно сегодня!Готовы начать создание списка рассылки и рассылку информационных бюллетеней потенциальным клиентам уже сегодня? Вы знаете, что можно сделать лендинг бесплатно? Просто создайте учетную запись в Strikingly, чтобы начать работу.
Изображение от Strikingly
После регистрации все, что вам нужно сделать, это выбрать шаблон и включить все элементы, которые вы уже изучили.
Изображение от Strikingly
После того, как вы выбрали нужный шаблон, вы можете приступить к его редактированию в соответствии с вашими предпочтениями. Не забудьте включить все элементы целевой страницы, которые вы уже изучили.

